
みなさん、こんにちは!
ブリュの公式ブログ.netにお越しいただきまして、ありがとうございます。
このサイトでは、ITについて特化したサイトを運営しています。
今回は、インターネット通信技術について説明します。
サイトに訪問したとき、YouTubeを視聴するとき、SNSに書き込むとき、ネットサーフィンするとき・・・
たった数秒で画面に表示されます。
でも、その裏側にある数多くの処理についてご存知ですか?
この記事を読んで、インターネット通信技術についてイメージをつかんでいただき、より興味を持っていただければ嬉しいです!
では、さっそく始めましょう!
目次
URLにアクセスする
まずは、ブラウザにURLを書きます。
え?ブラウザにURLなんて打たないって?
Google検索や、Yahoo!検索をすると、URL欄がどんどん変わっていきますね。
これはリンクをクリックしているので、自分で入力しなくても自動で記述されているのです。
インターネット通信は、ブラウザにURLが入力され、Enterを押された時からスタートします。
例えば、Yahoo!で「Google」と検索すると、次のURLになります。
なんだか長いURLですが、このURLは、Yahoo!の検索窓に、「Google」と入力し、検索したときのURLと同じです。
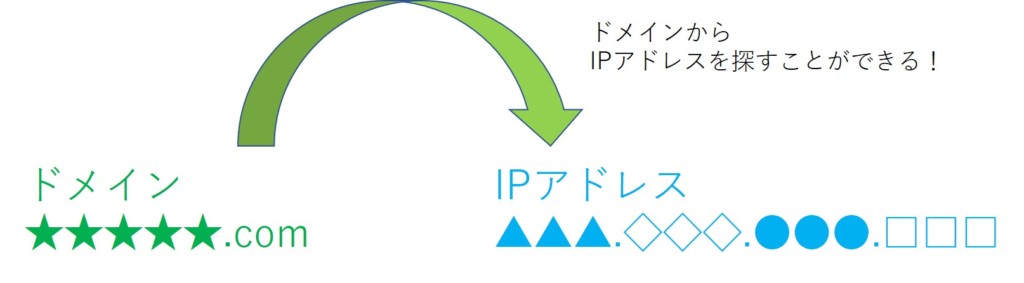
DNSでIPアドレスに変換する
DNSとは、ドメイン・ネーム・サーバーの頭文字です。
インターネットにはIPアドレスが存在します。
現実世界における住所のことですね。
現実での住所は、「東京都文京区本郷7丁目・・・」とありますが、インターネット上ではIPアドレスという数字で表された住所があります。
URLを入力すると、そのドメイン部分に対してDNSでサーバーのIPアドレスを入手します。
ドメインとは、サイトにおける母体になる部分のことを言います。
例えば、この記事のURLは、
https://brionac-yu-yake.net/internet-technology/
となっていますが、ドメインは、
brionac-yu-yake.net
の部分です。
つまり、DNSに対して、
brionac-yu-yake.net
のインターネット上の住所(IPアドレス)はどこですか?と尋ねます。
すると、DNSからIPアドレスが返答されます。

そのIPアドレスに対してアクセスをすることでサーバーにつながります。
サーバーにアクセスする
サーバーにつながりました。
ここで、もしもマルチドメイン対応サーバーならサーバー内でドメインに対する割り振りなどが行われます。
ここについては今回は省略します。
もしも興味があるなら、マルチドメインって何?をご覧ください。
サーバーが応答する
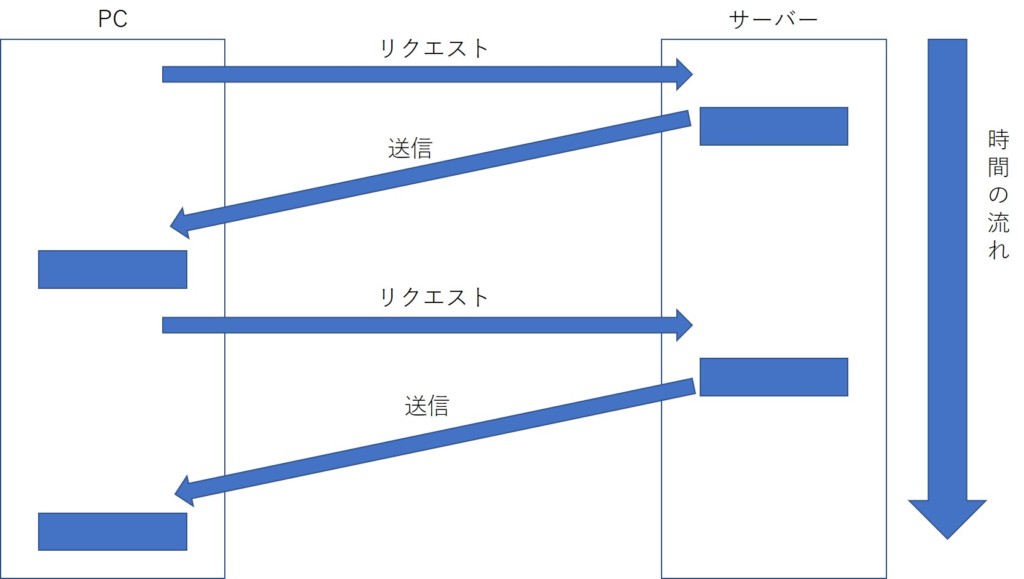
サーバーはアクセスされると、リクエストのあったディレクトリの情報を送信を行う動作をします。
さて、やっとサーバーが準備完了!
ここでサーバーが応答でき、リクエストされた情報を送信されました。

パソコンが情報を受信する
サーバーから送信された情報を、パソコンが受信します。

ここでは、受信の方法として、HTTP/1とHTTP/2があります。
HTTP/1よりHTTP/2のほうが高速です。
ただし、HTTP/2はSSL化したサイト(URLがhttps://~から始まるサイト)でしかサポートされていません。
当サイトは、HTTP/2対応サイトなので、高速なわけです。
HTTP/1とHTTP/2の違いについては、HTTP/2って何がすごいの?をご覧ください。
画面に表示する
画面に表示するには、HTMやCSS、JavaScript、画像の読み込みを行います。
これはこれで結構大変です。
HTML、CSS、JavaScriptでサイトのデザインを行おうとすると、結構な時間がかかります。
しかし、パソコンって一瞬で処理しちゃうんですね。
これは本当にすごいですよ。

この部分の表示速度はお使いのパソコンの性能によって様々です。
余談ですが、ネットサーフィンとかを快適に行うには、core i5程度が必要なようです。
これがたったの数秒!
これがたったの数秒ってすごいと思いませんか?
実際、当サイトはWordPressで動的サイトで運営を行っています。
ブラウザは、HTMLを読み込むことで画面に表示します。
普通のサイトでは、HTMLを書いてサーバーにアップし、それを送信します。
しかし、WordPressをはじめとする動的サイトでは、アクセスされるたびにHTMLを機械的に生成しています。
したがって、WordPressのサイトを運営する場合には、サーバーの性能が重要になってくるわけです!
まとめ
ここまで、インターネット通信技術について説明してきました。
何気なく利用しているインターネット。
でも、裏側ではこんなにも数多くの処理が行われています。
この記事を通して、少しでも興味を持っていただければ嬉しいです。