
みなさん、こんにちは!
ブリュの公式ブログ.netにお越しいただきまして、ありがとうございます。
このサイトでは、ITについて特化したサイトを運営しています。
今回は、ローカル環境でjpg、png、bmp画像を一括圧縮軽量化する無料ソフトである、Ralpha Image Resizerについて紹介します!
目次
WordPressの方は、Imsanityプラグインで対応しましょう!
今回紹介するRalpha Image Resizerは、HTMLの静的サイトを運営されている方が対象です。
WordPress運営の方も利用できますが、WordPressの場合にはサーバー上で自動で圧縮軽量化してくれるプラグインのImsanityがあります。
圧倒的にプラグインを利用したほうが楽なので、WordPressでサイト運営している方は、わざわざRalpha Image Resizerを利用する必要はないです。
WordPressプラグインImsanityの詳細は、次の記事をご覧ください。
Ralpha Image Resizerのダウンロード
まずは、Ralpha Image Resizerをインストールするところから始めます。
窓の杜からダウンロードできるので、下のリンクからダウンロードを行ってください。
窓の杜のダウンロードページに移動します。
→Ralpha Image Resizerのダウンロード(窓の杜)
「窓の杜からダウンロード」をクリックすると、自動でダウンロードが開始されます。
Ralpha Image Resizerの解凍
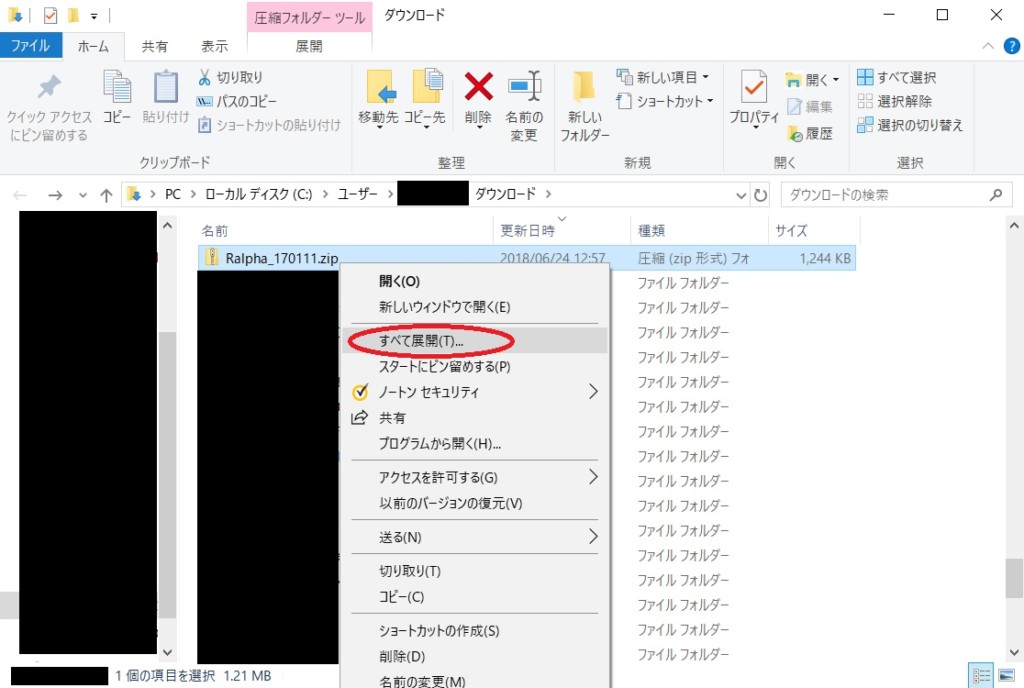
ダウンロードが完了すると、ダウンロードフォルダ内に、「Ralpha_170111.zip」という圧縮ファイルがあります。
このファイルを右クリックして「すべて展開」をクリックし、解凍します。

これでRalpha Image Resizerの導入は完了です。
Ralpha Image Resizerは、レジストリに書き込むタイプのソフトではないため、インストールは必要ありません。
不要になったら、フォルダを削除すればすべて消えます。
Ralpha Image Resizerの初期設定
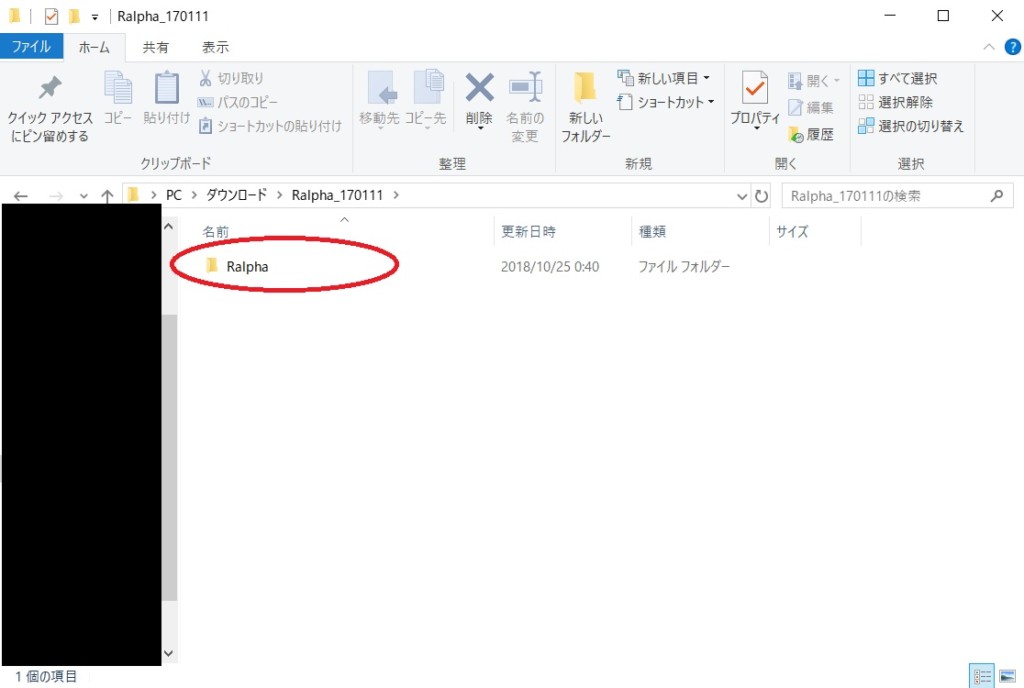
Windowsの場合、解凍すると、「Ralpha_170111」というフォルダーが自動で開きます。
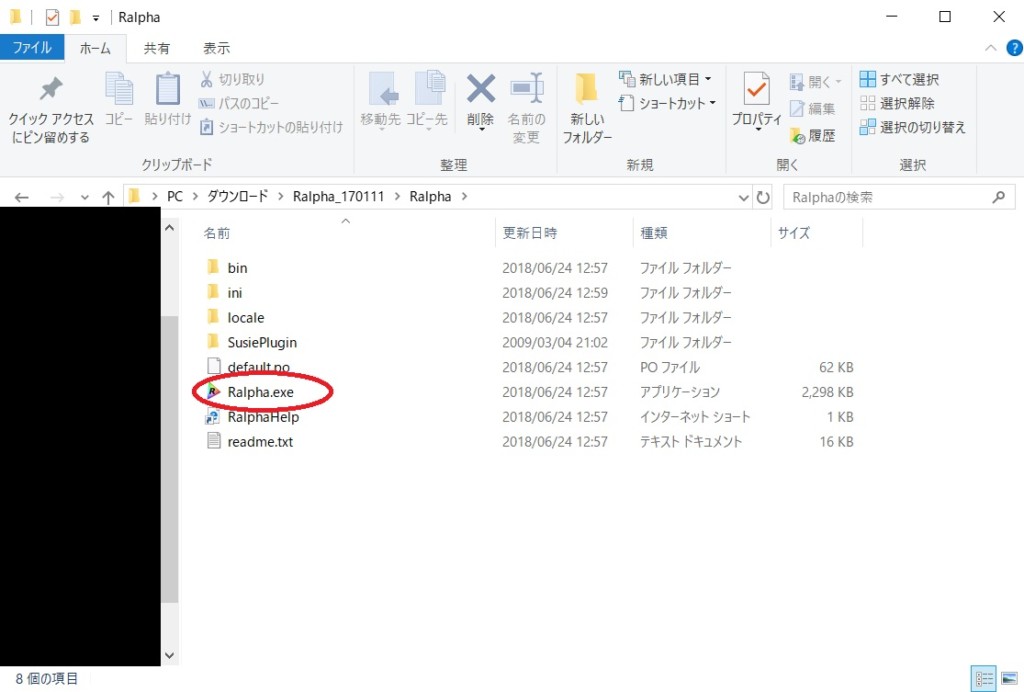
その中の、「Ralpha」をクリックします。

Ralpha内の、「Ralpha.exe」をクリックしてください。

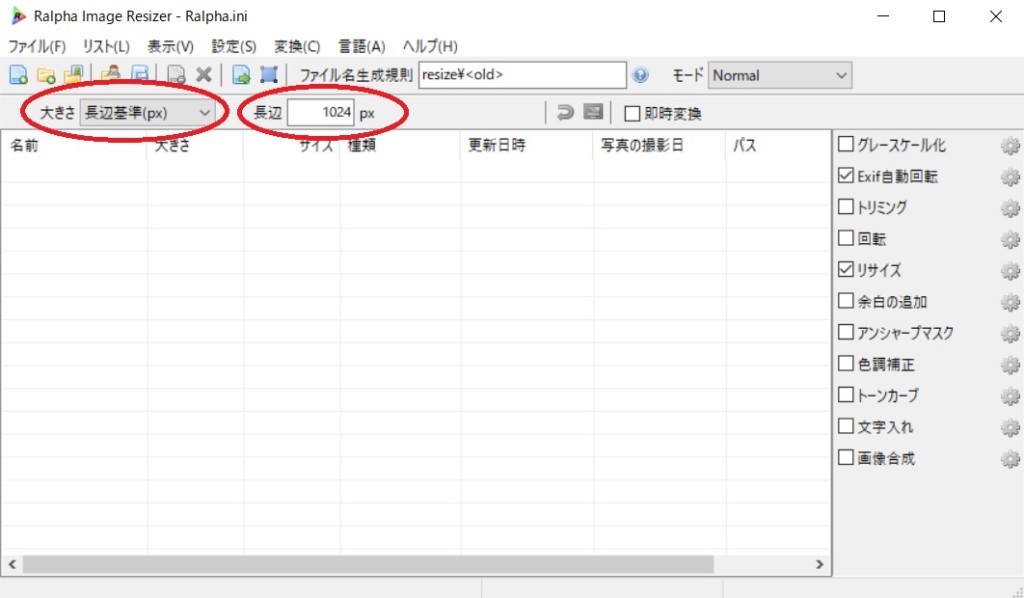
「長辺基準」を選択し、「1024px」に設定してください。

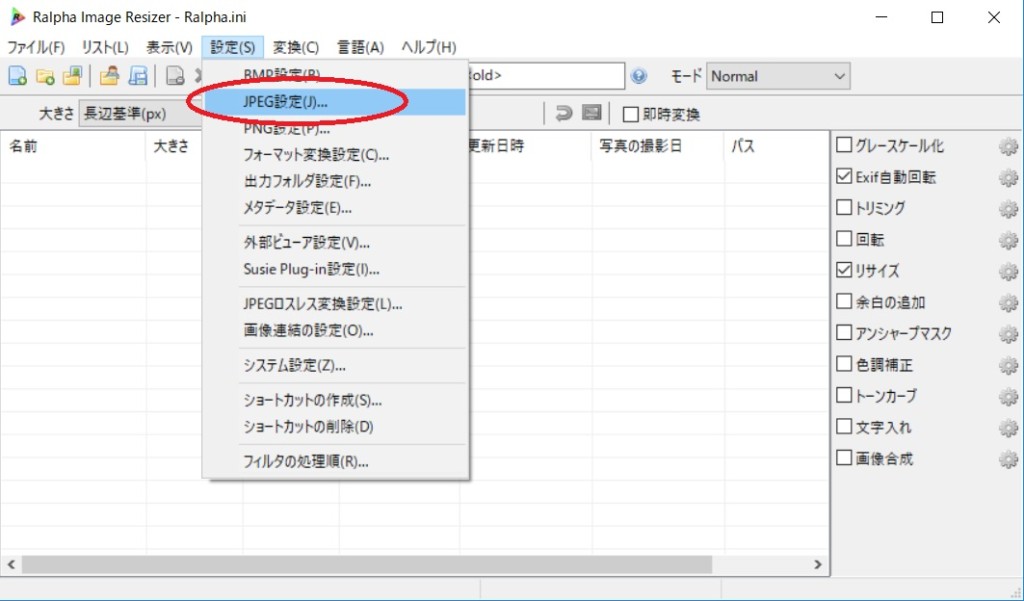
「設定」→「JPEG設定」をクリックします。

品質を90に設定します。
これは、画質を90%に落とすという意味です。
私は、視覚的な画質の劣化と、画像サイズの圧縮の関係から、サイトで使う画像は90%がベストだと考えています。
理由は後述しますが、すべての設定が終わった後に任意の数値に変更して大丈夫です。
その後OKをクリックします。

これで初期設定は完了です。
Ralpha Image Resizerの使い方
Ralpha Image Resizerの使い方は非常に簡単で、直感的に利用することができます。
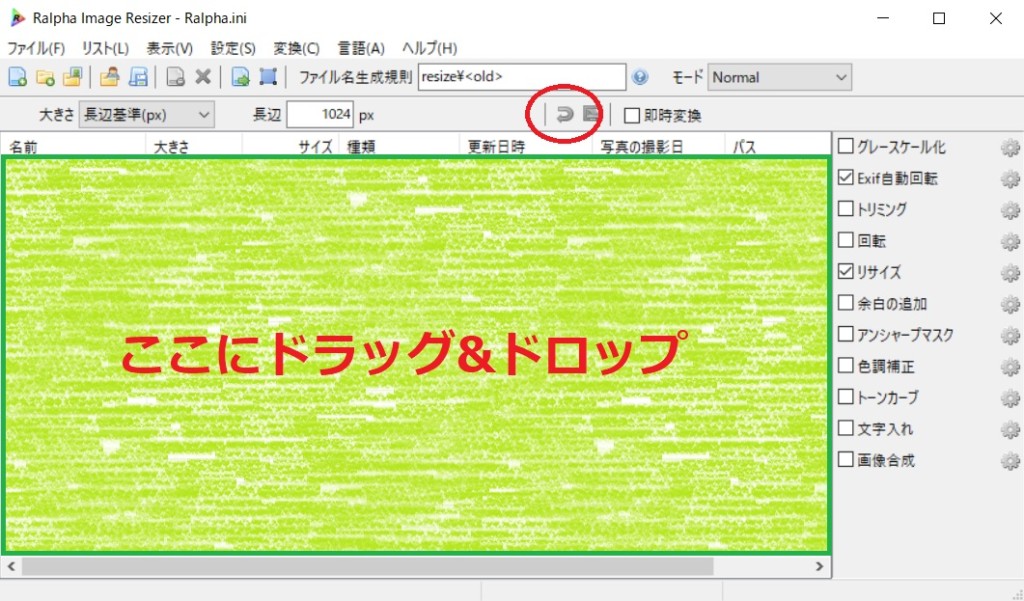
スクリーンショットのように、ドラッグ&ドロップするだけです。
ドラッグ&ドロップしたら、画像の赤い丸で囲んだ矢印を押すだけです。

これで元画像のフォルダに「Resize」というフォルダが自動で作成され、「Resize」フォルダの中に圧縮された画像が入っています。
以上が、Ralpha Image Resizerの初期設定と使い方です。
PNGなども同じように設定してください。
画像圧縮の重要性
サイト運営においては、いかに素早く表示させるかが非常に重要です。
表示の遅いサイトは、ユーザーにストレスを与え、離脱してしまうことによる機会損失が生じます。
サイトの表示速度を向上させるのに最も効果的なのが、画像の圧縮です。
写真をそのままのサイズ、画質でアップすると、無駄に高画質であると同時に、サイトの表示速度におけるパフォーマンスを低下させます。
そのため、ユーザーにとってわからない程度の圧縮が重要なのです。
その上で、画質を90%に落とすことが、視覚的に画質劣化がわかりにくいことと、画像の軽量化の面で非常に有効です。
画像圧縮90%ってどの程度の劣化?
では、実査に画質の90%というものが、どの程度の劣化であるかを実際に見ていきましょう。
下の2つの画像、ともに横幅は1024pxです。
こちらが画質100%。

こちらが画質90%です。

どうですか?
全く違いが分からないでしょう。
画像サイズを比較すると、100%のものが817kBで、90%のものが295kBです。
ほとんど見た目は変わらないのに、サイズが半分以下になります。
画質は90%が最適だと思っています。
★ちなみに、この写真は北海道 利尻島で撮影したものです。
画像圧縮前の注意点
ここで、画像圧縮前の注意点ですが、用意する画像は可能な限り高画質なものを用意してください。
元画像が高画質であるほど、画質90%に処理したときの劣化がわかりにくく、かつ大幅に圧縮できるからです。
Ralpha Image Resizerのまとめ
ここまで、画像一括圧縮ソフトのRalpha Image Resizerの使い方について紹介してきました。
画像圧縮はサイト運営にとって必須です。
ドラッグ&ドロップで一括変換できるRalpha Image Resizerは非常に便利なソフトなので、必ず堂宇乳しておきましょう。
以上、サイト運営の参考になれば幸いです。