
みなさん、こんにちは!
ブリュの公式ブログ.netにお越しいただきまして、ありがとうございます。
このサイトでは、ITについて特化したサイトを運営しています。
今回は、WordPressの画像軽量化プラグインである、Imsanityのインストール方法と設定方法について紹介します。
画像軽量化は、WordPressサイトの高速表示に必須の作業です。
高速表示を行うことで、サイトを訪れた訪問者にストレスを与えず、さらにGoogleにも高評価を受けることができ、メリットが大きいです。
静的HTMLサイトを運営している場合には、手動で軽量化する必要がありますが、Imsanityではm巨大な画像をアップロードした場合でも、自動で軽量化してくれます。
Imsanityは、WordPressサイトを運営するなら、必ずインストールしたいプラグインです。
目次
Imsanityのインストール
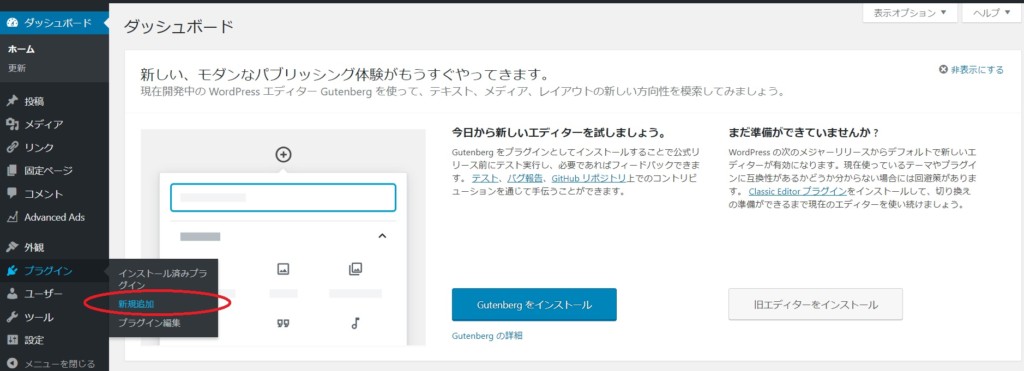
WordPressのプラグインのインストール画面を開きます。
WordPress管理画面のサイドメニューで「プラグイン」→「新規追加」をクリック。

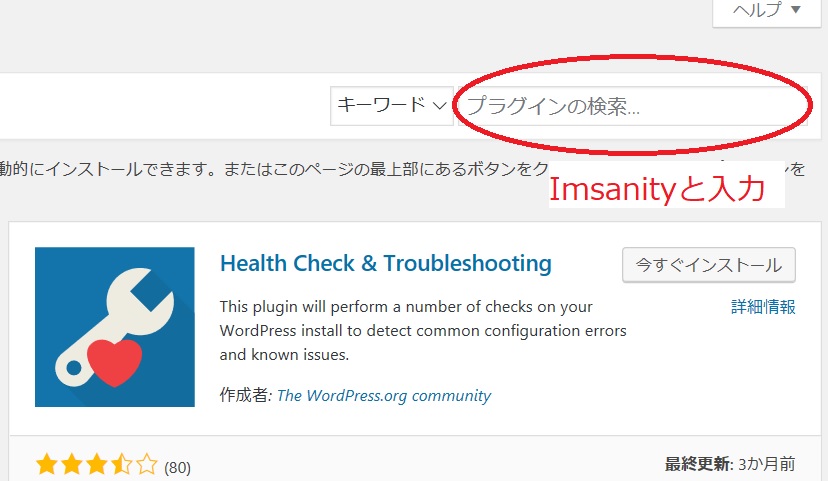
検索窓に、「Imsanity」と入力してください。

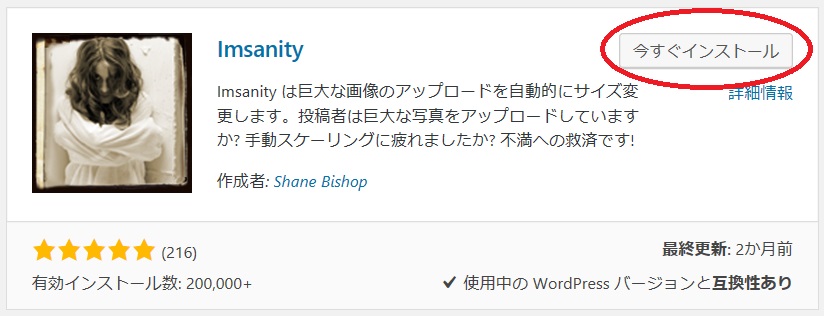
プラグインをインストールして有効化します。
「今すぐインストール」をクリックしてください。

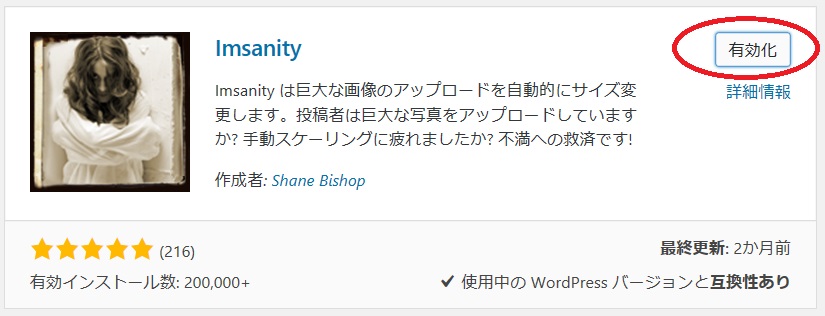
「有効化」をクリックします。

Imsanityの初期設定
Imsanityを有効化すると、WordPress管理画面のサイドメニューの「設定」の中に「Imsanity」といいう項目があるのでクリックしてください。

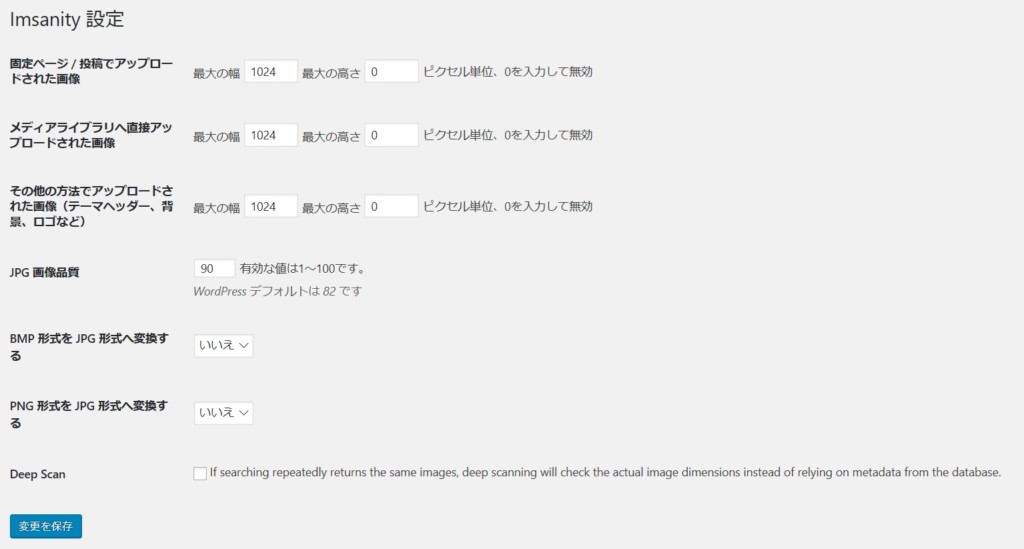
各種の数値を次のように変更してください。
必ず、「BMP 形式を JPG 形式へ変換する」を「いいえ」に変更してください!

当サイトでは、、「JPG画質品質」がデフォルトでは82ですが、90に設定しています。
画質を90%にすると、人の目には画質の劣化がわからないにもかかわらず、サイズが大幅に軽量化されます。
なお、元画像が可能な限り解像度のいいものを用いてください。
90%への圧縮は、元画像の画質が高ければ高いほど、効果が大きいです。
元画像の画質を多少落としたところで、圧縮後の画像サイズはあまり大きな差は出ないので、できる限り高画質の画像をアップしてください。
画像の横幅は、当サイトでは1024pxにしています。
将来的に何かWordPressのテーマ変更などがあった場合にも対応できるように、少し大きめにしています。
あるていど余裕を持たせたほうが、デザイン変更などでも自由度が上がるので、運営していて気が楽です。
もちろん、横幅が小さければ小さいほど、より軽量な画像になりますが、サイト運営における自由度は小さくなります。
もしサイトの幅を大きくした場合、小さすぎる画像はピンボケして見えるので、あまりよくありません。
また、サイトを軽量化するには、画像サイズをできるだけ小さくすればいいのでは?と思うかもしれませんが、これも必ずしも正解とは言えないようです。
画像があまり小さすぎても、ブラウザでの表示の時に、画像の拡大作業が行われるため、ユーザー側での処理が重くなります。
結局、サーバーの処理が軽くなっても、ユーザー側で表示が遅くなっていては本末転倒です。
一番高速表示されるのは、サイトデザイン上で表示される横幅サイズにピッタリと完全に合わせることです。
これらを考慮して、当サイトでは妥当なサイズとして1024pxに設定しています。
なお、縦サイズは気にしていないので0pxで設定しています。
0pxにすることで、Imsanity内では縦サイズを気にしなくなるので、横幅1024pxのみを考慮して画像の軽量化を行ってくれます。
過去のアップロード画像をサーバー上で一括リサイズする。
Imsanityを使って、過去にアップロードした画像を一括リサイズします。
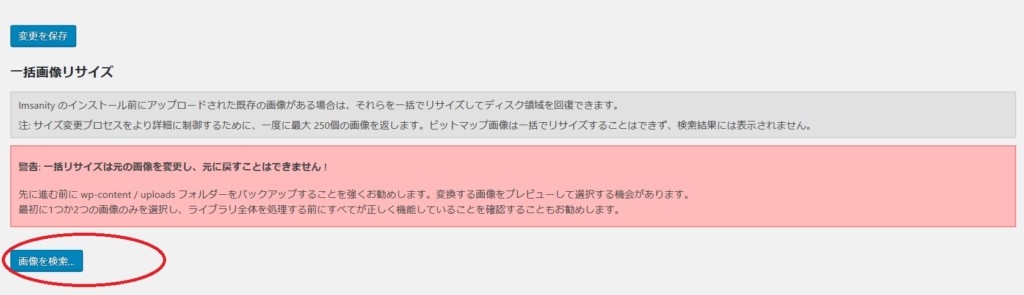
設定画面の下にある、「画像を検索…」をクリックします。

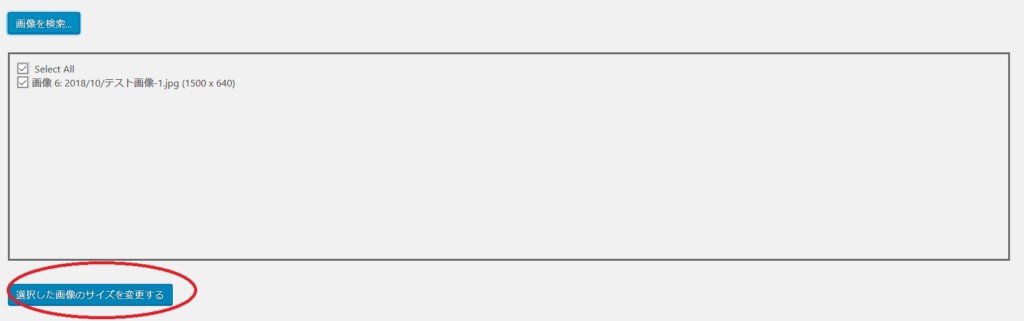
画像が検索されました。
「選択した画像のサイズを変更する」をクリックします。

しばらく待てば、サーバー内の画像をリサイズして軽量化してくれます。
Imsanityは一度に250個の画像しかリサイズできない!
非常に便利な画像リサイズプラグインImsanityですが、過去にアップロードされた画像では、最大でも250個しかリサイズできません。
250個以上リサイズしたい場合には、プラグインを改造する必要があります。
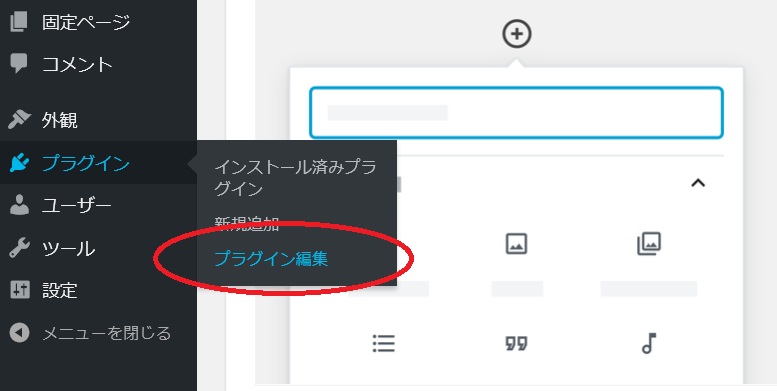
プラグインの編集を開いてください。
WordPressのサイドメニューの「プラグイン」→「プラグイン編集」をクリックします。

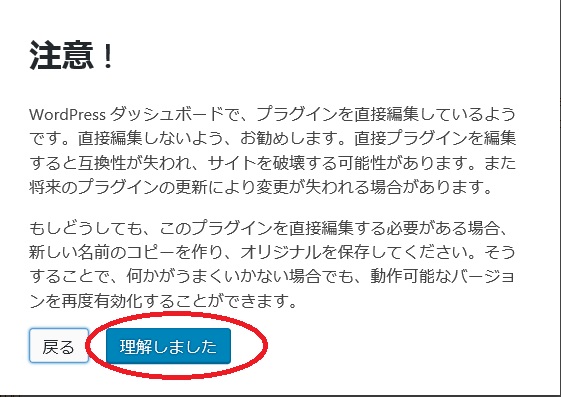
初回の編集のみ表示される警告画面です。
「理解しました」をクリックします。

「Imsanity」を選択し、「選択」をクリックします。

以下の行を見つけてください。
|
1 2 3 |
if ( ! defined( 'IMSANITY_AJAX_MAX_RECORDS' ) ) { define( 'IMSANITY_AJAX_MAX_RECORDS', 250 ); } |
その250の部分を、10000と変更してください。
変更後はこのようになります。
|
1 2 3 |
if ( ! defined( 'IMSANITY_AJAX_MAX_RECORDS' ) ) { define( 'IMSANITY_AJAX_MAX_RECORDS', 10000 ); } |
これで、Imsanityが一度に250枚の画像しか変換できない部分を改良し、10,000枚の画像を一度に変換できるようになりました。
なお、10000の部分は、1000000でも、10000000でも大丈夫です。
画質90%ってどんなもの?
画質の劣化が気になる方へ。
画質の90%というものが、どの程度の劣化であるかを実際に見ていきましょう。
下の2つの画像、ともに横幅は1024pxです。
こちらが画質100%。

こちらが画質90%です。

どうですか?
全く違いが分からないでしょう。
画像サイズを比較すると、100%のものが817kBで、90%のものが295kBです。
ほとんど見た目は変わらないのに、サイズが半分以下になります。
画質は90%が最適だと思っています。
★ちなみに、この写真は北海道 利尻島で撮影したものです。
Imsanityのまとめ
ここまで、WordPressの画像軽量化プラグインである、Imsanityについて紹介してきました。
画像の軽量化はサイトの高速化につながり、ユーザーにとっても、Googleなどの検索結果においても、いい効果を発揮します。
Imsanityは無料で利用できるプラグインなので、WordPressでサイトを運営するなら必ずインストールしたいプラグインといえます。
その上で、当サイトでは画質は90%、画像幅は1024pxで利用しています。
以上、WordPressでのサイト運営の参考になれば幸いです。