
みなさん、こんにちは!
ブリュの公式ブログ.netにお越しいただきまして、ありがとうございます。
このサイトでは、ITについて特化したサイトを運営しています。
今回は、WordPressで人気の無料テーマであるSimplicityのカスタマイズを行うCSSを紹介します。
Simplicityはカスタマイズ性に優れたWordPressテーマですが、ヘッダー画像が思うように表示されない時があります。
そんな時に参考にしてほしいCSSのカスタマイズです。
目次
Simplicityのヘッダ―画像の位置がおかしい時!
この画像の表示はスマホ表示の時に発生します。
パソコンで編集中には気づかない部分なので注意してください。
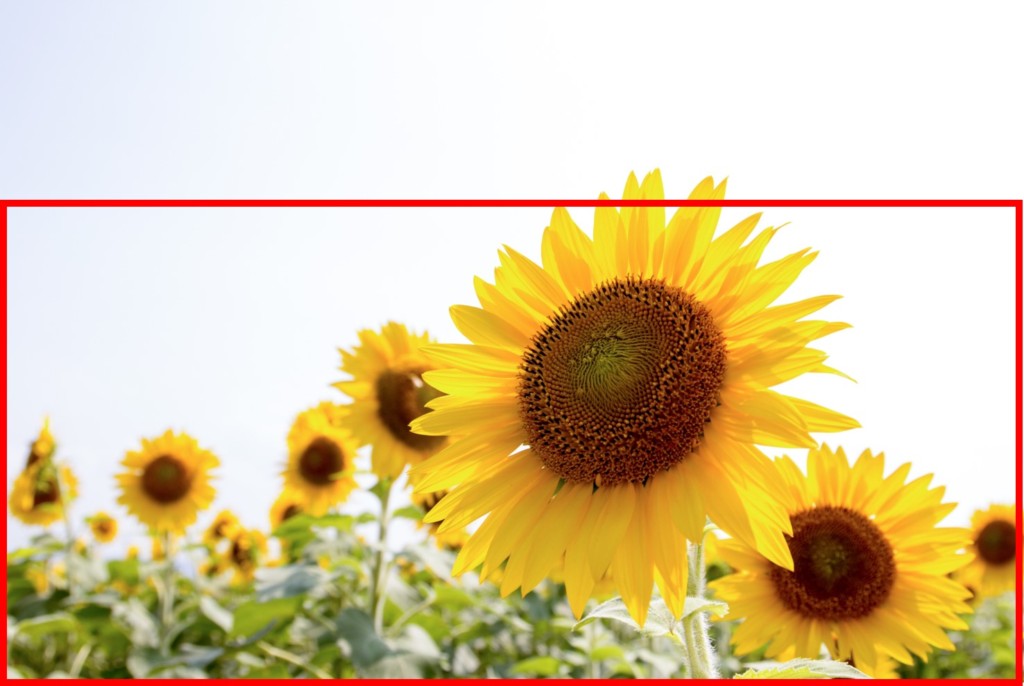
例えばひまわりの画像をサンプルとして見ていきましょう。

スマホ用のヘッダー画像に、このひまわりの画像を選択すると、スマホ表示のヘッダーでは、次の部分が表示されます。
赤枠がヘッダー画像として切り抜かれる範囲だと思ってください。

ですが、もっと下のほうを優先的に表示したいとか、サイトオーナーさんの好みによって変わってきますよね。
例えば、アップで映っているひまわりを強調したいなら真ん中で切り抜くとか。

ひまわり畑の中にある、たくさんのひまわりの中の一つであることをアピールしたいなら、下の部分を基準に切り抜きたいですね。

この設定が、Simplicityのカスタマイザーではできないようなので、CSSに直接編集を加えていきます。
簡単なコードなので安心してください。
問題を解決するCSS
このデザインは、CSSで解決します。
Simplicityの小テーマのstyle.cssに、次のコードのどれかを書き加えてください。
|
1 2 3 4 |
#header{ background-position:bottom;/*センターを基準に表示したいとき*/ background-position:bottom;/*一番下を基準に表示したいとき*/ } |
このどちらかのコードを記載することで、ヘッダー画像をいい感じに切り取ることができます。
このCSSによる当サイトの場合の変化
当サイトでは、一番下を基準に表示したいため、2つ目のコードを記載しています。
つまり次のコードです。
|
1 2 3 |
#header{ background-position:bottom;/*一番下を基準に表示したいとき*/ } |
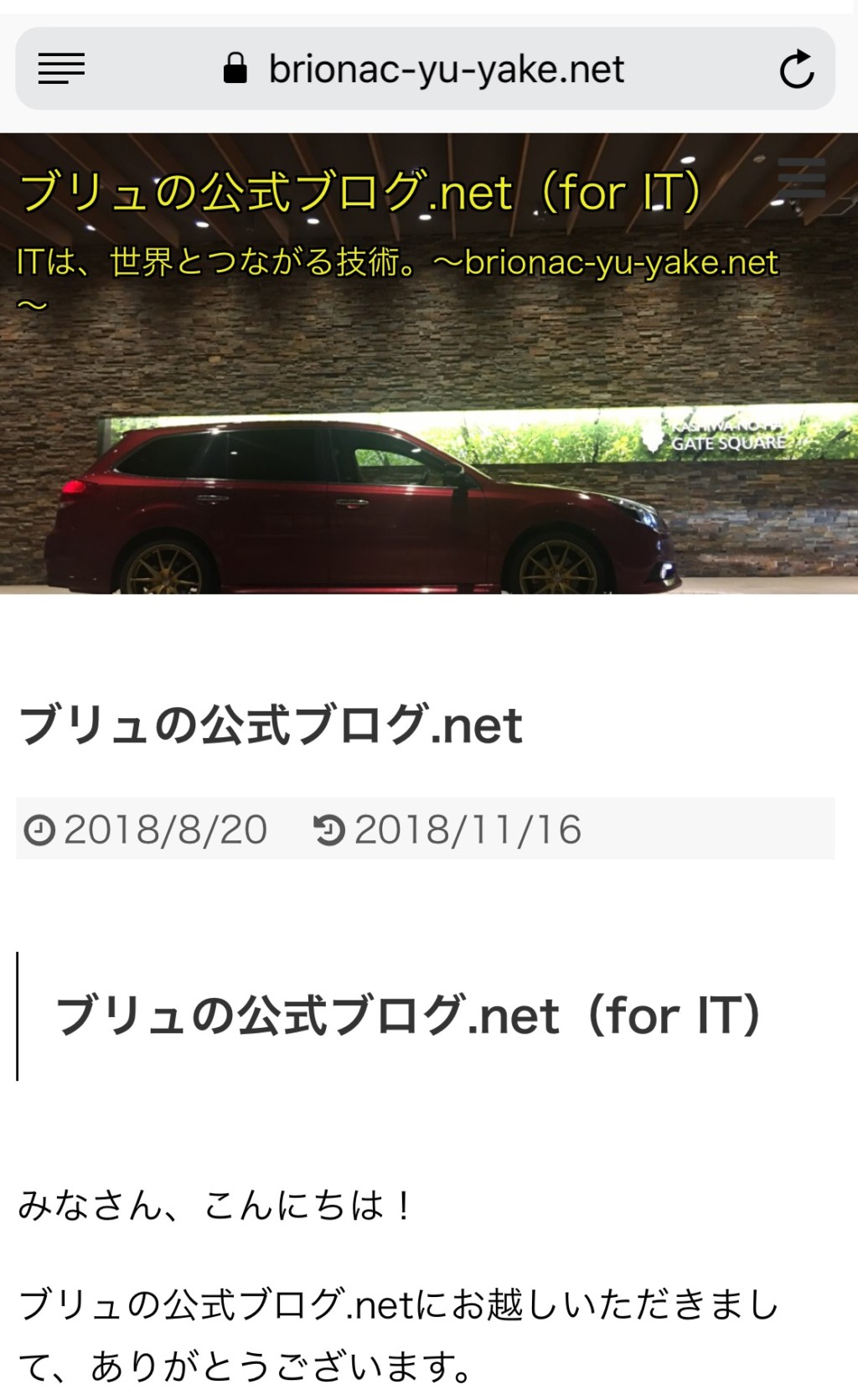
このコードがない場合、当サイトのスマホ版では次のような感じで表示されます。

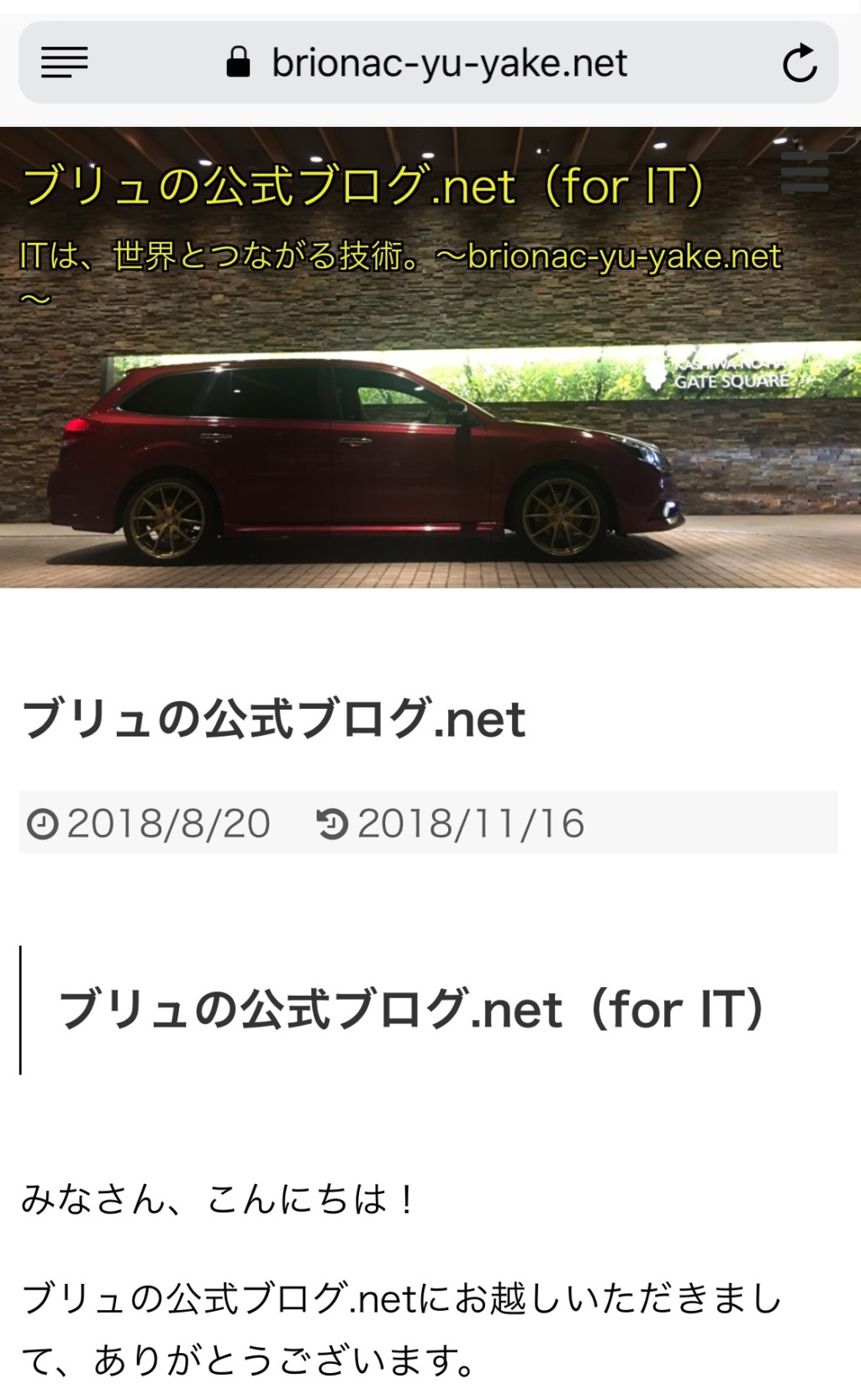
CSSを追加すると、こんな感じになります。

ヘッダー画像が思うように表示されない時に試してみてください。
Simplicityでヘッダー画像が思うように表示されない時に使うCSSのテクニックのまとめ
ここまで、Simplicityでヘッダー画像が思うように表示されない時に使うCSSのテクニックについて紹介してきました。
WordPressはパソコンで編集することが多いため、スマホ表示のレイアウトは見落としがちです。
このCSSコードを使って、スマホユーザーへのデザインにも気を使っていきましょう!
以上、WordPressでのサイト運営の参考になれば幸いです。