
みなさん、こんにちは!
ブリュの公式ブログ.netにお越しいただきまして、ありがとうございます。
このサイトでは、ITについて特化したサイトを運営しています。
今回は、WordPressの最適化として、画像のアップロード時に自動生成される4つの画像の生成を停止する方法についてです。
WordPress自体としては、無駄に画像が生成されても動作に問題はありません。
しかし、ブログが大きくなるにつれて、サーバー領域を圧迫します。
さらに、バックアップも含めて考えれば、意外と大きく損失を生み出します。
そこで、早いうちに使わないサイズの画像の自動生成を停止することをお勧めします!
目次
WordPressは画像が自動生成されている!
WordPressでは、画像のアップロード時に自動生成される画像があるのをご存知でしょうか?
今、記事を書いていて、一枚の画像をアップロードしたとします。

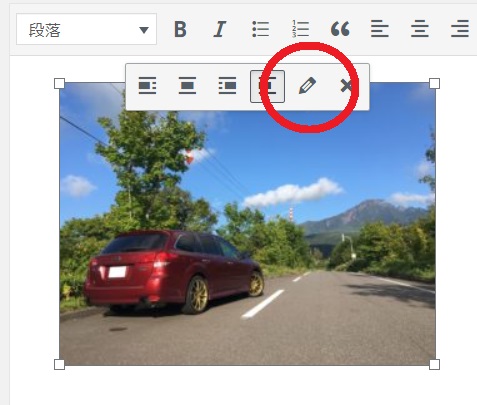
この画像を記事内に挿入します。

画像をクリックして、赤丸の編集ボタンを押します。

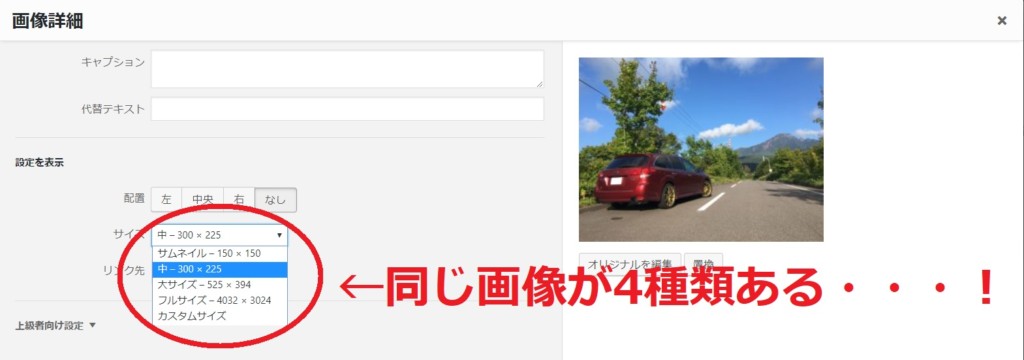
すると・・・同じ画像でサイズの違うものが、合計で4枚になっています!

このうち、原寸大の画像についてはアップロードした画像そのものですが、大、中、小の3サイズは、WordPress側が自動でリサイズして保存している画像になります。
さらには、ここには出てこないもう一つのサイズの画像がありまして、こちらはスマートフォン向けにリサイズした画像になっています。
これは、一枚の画像をアップロードしたはずが、WordPressが気を利かせて複数サイズを生成することになり、合計で5枚の画像をアップロードしたことになってしまいます。
これでは、単純に考えて通常の5倍の速度でディスクを圧迫していくので、より低コストでサイトを運営しようと思うと、意外と大きい問題です。
大中小の画像の自動生成停止方法
早速ですが、大中小の画像の自動生成停止方法を紹介します。
まずは、サイドメニューの設定からメディアに移動します。

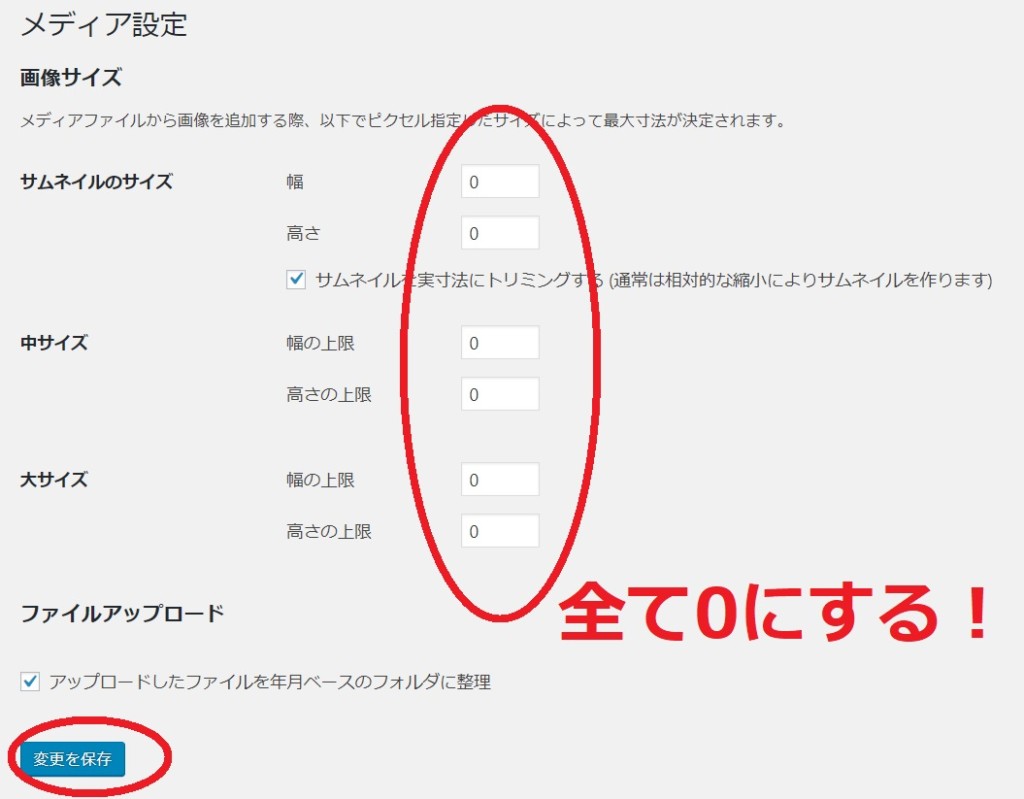
デフォルトではこのような数字になっています。

これらをすべて0にして、変更を保存します!

これで完了!
medium_large_size_wを0にしてスマホサイズも停止する!
次に、スマートフォン向けの画像の自動生成を停止する方法を紹介します!
スマートフォン向けの画像サイズは、medium_large_size_wというパラメーターなのですが、この設定値はWordPressのダッシュボードからは辿りつけません。
ご自身のWordPressに路銀した状態で、ブラウザに以下のURLを入力してください。
http://example.com/wp-admin/options.php
なお、example.comの部分はご自身のサイトのドメインに、WordPressを下層ディレクトリに設置している場合には、それに応じたURLに変更してください。
すべての設定が開きます。

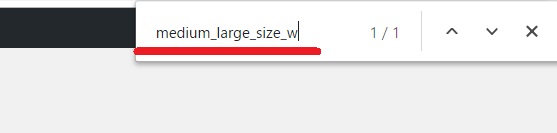
キーボードのCtrl+Fを押して、ページ内検索のバーに、「medium_large_size_w」と入力します。

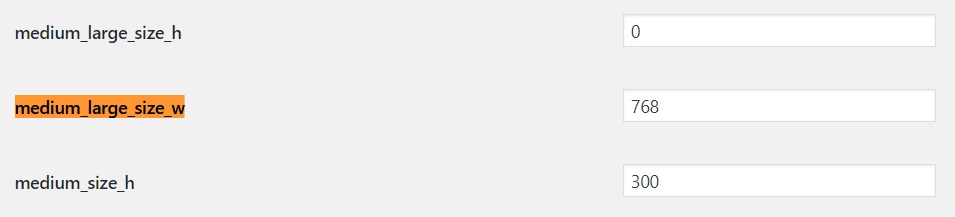
すると、一件だけヒットしますので、その場所まで移動します。

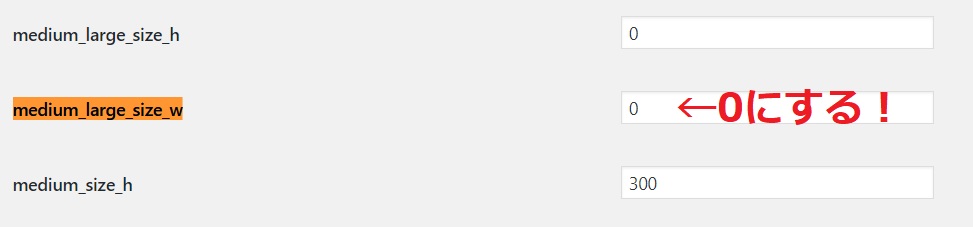
デフォルトでは、medium_large_size_wは768になっているので、この値を0に変更します。

最後に、画面一番下までスクロールして、変更を保存をクリックしたら完了です!

これにて、WordPressによって自動生成される画像はすべて停止しました。
WordPressテーマが自動生成している画像は停止しないようにしてください!
なお、WordPressによって生成される画像を停止していいのは、大中小と、スマーフとフォンサイズの4つだけです。
これらはすべて、WordPressの本体で生成されている画像です。
これら以外にも、WordPressのテーマが自動している画像もあります。
このWordPressのテーマが自動生成している画像については、削除しないようにしてください。
サムネイルなど、何らかの形で自動生成した画像を使用している可能性があるので、不具合を防ぐためにも手を付けないのが賢明です。
画像に限りませんが、WordPressは便利な反面、不具合が生じたときに面倒なので、余裕を見た最適化を心がけましょう。
Imsanityで画像は最適化しておきましょう!
なお、原寸大の、10%の画質の画像は非常にきれいで魅力的なのですが、ブログに投稿する場合、パソコンの画面の大きさできれいにみることができれば十分です。
過剰なサイズの画像は、サイトの表示がお濃くなるだけではなく、特にスマートフォンの場合には通信量を増大させ、ユーザーに金銭的な負担を生じさせることになるので避けるべきです。
今回は、原寸大の画像以外の生成を停止することで、サーバーの圧迫を防ぎましたが、今度は原寸大の画像自体を最適化する必要があります。
その時におすすめなのが、WordPressの画像最適化プラグインであるImsanityです。
このプラグインは、初期設定だけしておけば、アップロードした画像の画質とサイズを最適化してくれる便利なプラグインです。
WordPressの最大の魅力は、記事作成以外の全自動化にあると考えています。
こうした便利なプラグインは、WordPressの魅力をさらに高めてくれるものなので、どんどん使っていきましょう、
Imsanityの使い方は、こちらの記事で詳細を書きました。
ぜひ参考にしてください。
WordPressで画像の自動生成を停止する方法(medium_large_size_w)のまとめ
ここまで、WordPressで自動生成される画像の停止方法について紹介してきました。
便利なWordPressですが、気が利きすぎていて、初期状態のWordPressであれば、不要な画像まで生成してしまいます。
公開用サーバーに加えて、バックアップサーバーまで含めると、意外とサーバー領域を圧迫する原因となりますので、早めに対策しておきましょう。
すでに過去にアップロードしていて、その時に自動生成された画像の削除については、深く考えないようにしてください。
WordPressは、アップロードされた元画像と、自動生成された画像を含め、データベースで管理されています。
一部画像をFTP接続などで削除して、データベースと画像の対の関係が崩れると、思わぬ不具合を呼ぶことがあります。
他サイト様では、過去に自動生成された画像を削除するプラグインが紹介されていますが、私が実際に使った限りでは、削除はできましたが不具合も生じました。
そもそも、自動生成された画像が、WordPressの動作に悪影響を与えるものではありません。
過去の画像については、あまり深く考えずに、これからアップロードする画像について、自動生成を停止していけばいいと思います。
以上、WordPressでのサイト運営について、参考になれば幸いです。