
みなさん、こんにちは!
ブリュの公式ブログ.netにお越しいただきまして、ありがとうございます。
このサイトでは、ITについて特化したサイトを運営しています。
今回は、JavaScriptでPHPを呼び出すコードについて解説します。
jQueryのAjaxを使ってPHPを呼び出し、PHPの出力を受け取ります。
Ajaxを使うことは、セキュリティ面でも重要なことなので、ぜひマスターしてください!
目次
jQueryというライブラリの中にAjaxがあります
JavaScriptは、ブラウザでHTMLを動的に変化させる際に必要となるプログラミング言語のことです。
JacaScriptは自由度が高い反面、効率的なコードを作成しないと重くなってしまう側面もあります。
さらには、自由度が高すぎて、結局どこから手を付けていいのかわからなくなる場合もあります。
そんな時に、頻繁に使われるJavaScriptについて、世界中の英知を集めて最適なコーディングにより作成されたJavaScriptのライブラリが、jQueryなのです。
皆さんは、サイト運営にWordPressを利用していますか?
実は、WordPressを利用している場合には、デフォルトでjQueryを読み込んでいます。
知らず知らずにお世話になっているのが、jQueryなのです。
jQueryの中に含まれているのが、PHPとの非同期通信を行うAjaxという関数です。
非同期通信という名前の通り、他のJavaScriptコードとは独立した時間で動くので、しっかりと理解して使わないと予期せぬ動作をする可能性があることに注意してください。
Ajaxコードの書き方
一番簡単なAjaxコードの書き方を紹介します。
まずは、htmlのヘッダーで、jQueryを読み込んでください。
jQueryの読み込み方は複数ありますが、今回はGoogleから読み込んでみます。
|
1 |
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.3.1/jquery.min.js"></script> |
この一行で、Googleが保存しているjQueryを読み込むことができます。
次に、JavaScriptに次のようなコードを記載します。
|
1 2 3 4 5 6 7 8 9 10 |
var value1=1; var value2=2; $.ajax({ type: 'post', url: "送信先PHPのURL", data: {"value1": value1, "value2":value2}, success: function(result){ //非同期通信に成功したときの処理 } }); |
ここで、value1=1とvalue2=2というデーターを、Ajaxの非同期通信によって、PHPに送信しています。
また、PHPからのデーターは、success: function(result)という部分で、resultという変数に格納されます。
このresult変数には、phpによって、echoで出力されたデーターが格納されます。
JavaScriptだけ見てもピンときませんよね。
では、PHPのコードを見ていきます。
|
1 2 3 4 5 6 7 8 |
<?php $value1="value1"; $value2="value2"; $result; 何らかの処理をする・・・ echo $result; exit; ?> |
PHPの動作としては、$value1と$value2で、Ajaxコードでkeyにした”value1″と”value2″という値を引き数にして、JavaScriptよりデーターを受け取ります。
この$value1と$value2をPHPの処理の中で使うことで、JavaScriptから渡されたデーターを、PHPの処理で使うことができます。
また、echo result;によって、出力を画面表示します。
しかし、このPHPはサーバーサイドで動くため、実際にはechoの内容はブラウザ上には表示されません。
このechoの出力は、JavaScriptのAjaxコードにある、success: function(result)で受け取ります。
JavaScriptでは、このresultの数値を利用することで、PHPからの出力データーを、JavaScriptの処理に取り込むことができるのです。
これで、PHPとJavaScriptの非同期通信は実現します。
しかし、残念なことにJavaScriptがPHPの出力として受け取れるのは、result変数一つの値だけです。
JavaScriptから、PHPにデーターを送信するときには、複数の値を送信できます。
しかし、結果については、複数の値を受け取ることはできません。
ですが、複数の値を受け取りたいときがありますよね?
その時には、JSONコードを使います。
JSONコードとは?
JSONコードの構文など、細かい法則もあるようなのですが、正直そんな細かい認識は不要だと思います。
プログラムを使う上で、JSONコードはツールとしてしか使いません。
JSONコードを簡単に言ってしまえば、配列を無理やり一行で表した文字列のことです。
したがって、PHPで出力したい複数のデーターを、配列に格納し、JSON変換を行い、echoで出力します。
そのデーターを、Ajaxが受け取ります。
今度はJavaScript側で、JSONコードをエンコードして配列に格納します。
これにより、JavaScriptとPHP間では1変数しかやり取りはしていませんが、実質的には配列をやり取りしたことになるのです。
例を見ていきましょう。
phpから、0と1という2つの数字を受け取りたいとします。
JavaScriptでは、次のようなAjaxコードを書きます。
|
1 2 3 4 5 6 7 8 9 10 11 12 |
var value1=1; var value2=2; $.ajax({ type: 'post', url: "送信先PHPのURL", data: {"value1": value1, "value2":value2}, success: function(result){ /JSON.parseでJSONコードを配列に再変換(エンコード)する var arr = JSON.parse(result); //以後、非同期通信に成功したときの処理 } }); |
JavaScriptの動作としては、JSONコードである一つの出力を、result変数で受け取ります。
result変数は、JSONコードです。
この状態では、マジで意味不明なコードです。
この意味不明なコードを、JSON.parse関数によって、配列に再変換します。
これにより、PHPから配列データーに格納された複数のデーターを受け取ることができます。
次に、JSONコードを送ってくるPHPコードを見ていきましょう。
PHPは次のようなものになっています。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 |
<?php $value1="value1"; $value2="value2"; $result; 何らかの処理をする・・・ $result=array( 0 => 1, 1 => 0 ); /*この時点で$resultは配列になっている*/ echo json_encode( $result ) ; //配列をJSONコードに変換して出力する。 exit; ?> |
PHPの動作としては、出力する直前に、json_encode関数によって、配列$resultについて、JSONコードに変換しています。
もっと砕いた書き方をすると、配列の2つの数字を、ある規則性に沿った、一行の文字列で表現して、JavaScriptに送り返します。
JavaScriptでPHPを呼び出すことが重要な理由
さて、正直言って、JavaScriptでPHPを呼び出すことは、HTML、JavaScript、jQuery、Ajax、PHPが互いに連携するため、複雑な動作です。
知っている方も多いとは思いますが、HTMLタグからPHPを呼び出すことも可能なのです。
しかし、私はあえてこのJavaScriptによる非同期通信を実施しています。
その理由としては、サーバーサイドのセキュリティを強化するためです。
最悪の事態を考えて、悪意ある人が自社のウェブサービスを利用した場合を考えましょう。
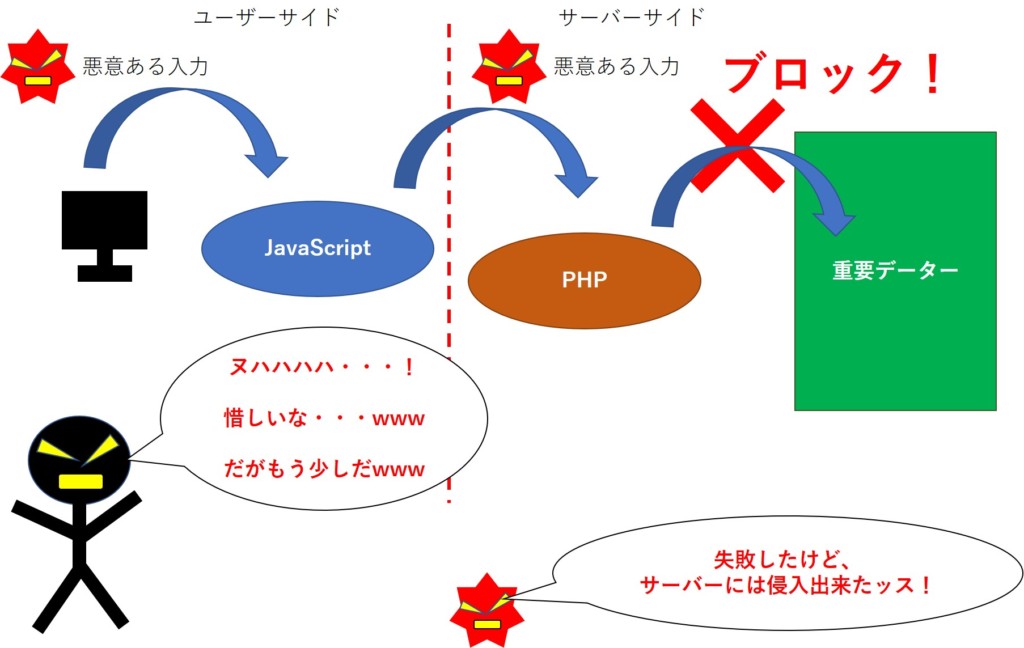
HTMLからPHPを呼び出した場合

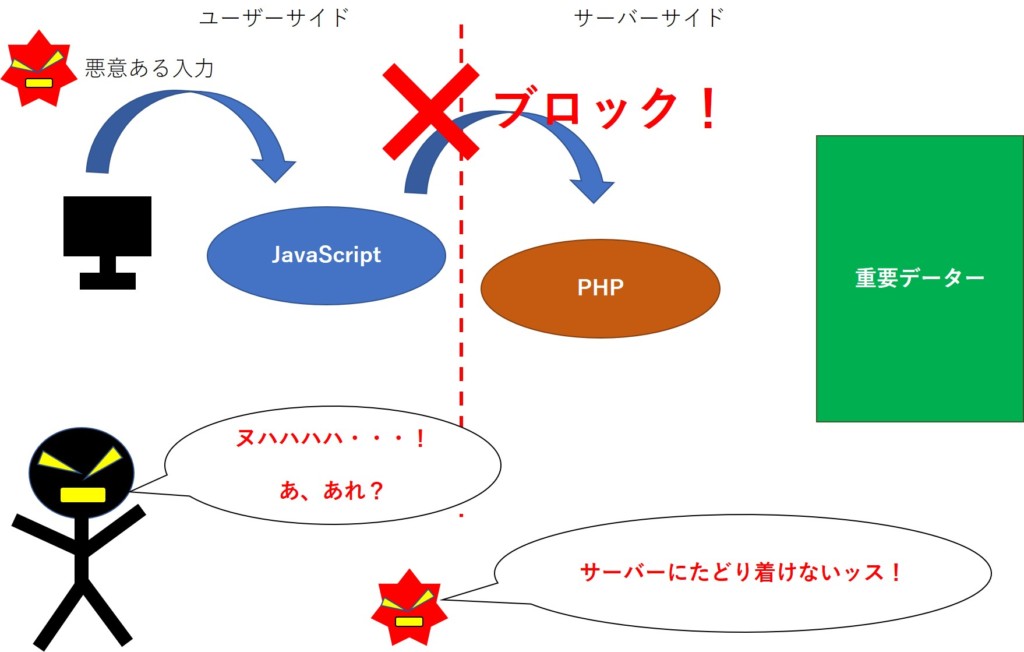
JavaScript経由でPHPを呼び出した場合

JavaScriptとPHPの互いの利点を最大限に利用する
このセキュリティの考え方は、JavaScriptと、PHPの互いの利点を最大限に利用したことになります。
京都大学のある教授がJavaScriptはお遊びだと・・・
JavaScriptとPHPの連携の重要性について、ここまで書く理由としては、個人的な思いがあるからです。
京都大学のある教授が、JavaScriptを「お遊びな言語」と揶揄する発言が発端です。
JavaScriptとPHPの互いのメリットを理解すれば、こんな発言はないと思うのですがね。
JavaScriptのメリット
JavaScriptのメリットは、ユーザーのパソコンで動作することです。
つまり、JavaScript場で攻撃を防げた場合には、サーバーには手を触れさせないことが可能なのです。
これは、悪意ある人が攻撃を仕掛けたときに、その人のパソコン内で防御が完結することになります。
これは強いですよ。
正規表現を使って、ユーザビリティを邪魔しないように防御を書ければ、不正なコードの入力はほぼ防げます。
また、念のためリファラーのURLなどもついでにゲットすることができますから。
PHPに対して、安全性の確認を行うための情報の送信も可能なわけです。
PHPのメリット
PHPのメリットは、コードの内容がユーザーに見えないことです。
つまり、PHPでどんな動作が行われているのかが全く分からないのです。
JavaScriptの場合には、あくまでユーザーサイドで動作する以上、コードが丸見えです。
これは、どんなセキュリティを行っているかが丸見えになるのです。
しかし、PHP上でのセキュリティについては、ユーザーには全く見えません。
これでは、攻撃の糸口が見えなくなるというメリットがあります。
また、JavaScriptと違って、ネットワークへの接続を前提に利用できるので、JavaScriptにはできない安全性のチェックも可能になります。
JavaScriptを停止するとPHPも呼び出せなくなる
もう一つ強いのが、JavaScritを停止されたときの挙動です。
ブラウザ上では、JavaScriptを簡単に停止させることができるのです。
しかし、PHPをJavaScriptで呼び出していれば、JavaScriptが停止した状態ではPHPを呼び出すことができません。
これにより、ユーザーの入力値を、確実にJavaScriptでチェックすることができます。
JavaScriptはお遊びの言語ではない
こうやって、JavaScriptとPHPの互いの長所を生かしつつ、互いのデメリットを補い合う関係こそが、鉄壁のセキュリティを実現します。
JavaScriptだけでは満足なウェブサービスは作れませんし、PHPだけでは悪意あるコードがサーバーに直接影響を与える危険に常に晒されることになり、非常に危険です。
互いの利点を最大限に生かし、短所を補い合う関係性の構築が重要です。
JavaScriptでphpを呼び出すjQueryのAjaxコードの書き方のまとめ
ここまで、JavaScriptでPHPを呼び出すjQueryのAjaxコードの書き方について紹介してきました。
HTMLでも呼び出すことができるPHPを、あえて面倒なJavaScript経由で呼び出すのは、セキュリティ的な側面があります。
面倒だと思わずに、HTML、JavaScript、jQuery、Ajax、PHPが連系した非同期通信をマスターしてください。
以上、ウェブサービスの作成について、参考になれば幸いです。