
みなさん、こんにちは!
ブリュの公式ブログ.netにお越しいただきまして、ありがとうございます。
このサイトでは、ITについて特化したサイトを運営しています。
今回は、ドメイン変更を含むブログの移転について、SEO的に問題のない手順を紹介します!
301リダイレクトが使えないからってあきらめていませんか?
301リダイレクト以外にも、ブログの移転方法は存在します!
目次
ドメイン変更がなければ何も問題なし!
はじめに、ドメイン変更のないブログ移転なら何も問題がないです。
独自ドメインを取得していて、サーバーやブログサービスの移転のみを行う場合に独自ドメインも一緒に移動できる場合については、サーバー内の記事や画像データーを新ブログに移動し、ドメインのDNSの設定変更を行うだけで大丈夫です。
DMSが浸透し、自然に新ブログにアクセスが可能になります。
問題なのは、ドメイン変更がある場合です。
無料ブログサービスの多くは、ブログ会社のドメインを無料で利用している場合が多いです。
この時、ブログサービスの乗り換えをするときには、ドメインの変更が生じるので、適切な移転方法を行わないと、SEO的に不利な状態になってしまいます。
ドメイン変更を含む場合の移転手順
ドメイン変更を含むサイトの移転手順は、次のようになります。
サイト内の記事を新ブログに移動する
旧ブログ内の記事や画像データーをすべてエクスポートし、新ブログに移動させます。
WordPressの場合には、FTP接続によりシステムごと移動させるのがいいでしょう。
無料ブログの場合には、ブログ運営会社が用意しているエクスポート機能を使うとよいです。
内部リンクの修正を行う
内部リンクは、旧ブログのリンクとなっているはずです。
この内部リンクを、新ブログのリンクに変更しなければなりません。
少々面倒な作業になりますが、大事な作業なので根気よく行いましょう。
旧ブログから新ブログに転送を行う
最後に、旧ブログから新ブログに転送を行います。
転送方法には複数の方法があります。
- 301リダイレクト
- meta refreshによるリダイレクト
- JavaScriptによるリダイレクト
以下、優先順位の高い順番に、転送方法の紹介をしていきます。
301リダイレクトを使う方法
301リダイレクトを行えるのであれば、必ず301リダイレクトで転送を行いましょう。
301リダイレクトを使う場合には、以下のどちらかの条件が必要です。
- .htaccessファイルの編集が可能であること
- PHPを利用できること
.htaccessもPHPも利用できる場合には、.htaccessによる301リダイレクトを行いましょう。
サーバーの挙動としては、一番初めに.htaccessファイルを参照し、次にPHPを参照します。
したがて、旧サーバーでは転送処理を行うだけなので、.htaccessファイルで転送を行ってしまえば、PHPを処理することなく転送されるため、若干でも処理が速いです。
通常、ブログの移転の場合でPHPによる301リダイレクトは行わないでしょう。
PHPで301リダイレクトを行う場合は、ウェブサービスの作成時など、限られてくると思います。
.htaccessによる301リダイレクト
以下のコードを.htaccessに記述し、ドメインルートディレクトリにアップロードします。
※当サイト(https://brionac-yu-yake.net/)への301リダイレクトのサンプルコードです。
|
1 2 3 |
RewriteEngine On RewriteCond %{http_host} ^old-domain.com RewriteRule ^(.*) https://brionac-yu-yake.net/$1 [R=301,L] |
これで、すべてのページが新ブログにリダイレクトされます。
.htaccessによる301リダイレクトが最もシンプルで適切な方法です。
PHPによる301リダイレクト
PHPによる301リダイレクトは、該当するPHPファイルに次のコードを記述します。
※当サイト(https://brionac-yu-yake.net/)への301リダイレクトのサンプルコードです。
文字コードは、必ずBOM無しのUTF-8にしてください。
Windowsのメモ帳ではなく、TeraPadで文字コードをUTF-8Nで保存します。
→TeraPadで文字コードをBOM無しUTF-8で保存する方法
|
1 2 3 4 5 |
<?php header( "HTTP/1.1 301 Moved Permanently" ); header( "Location: https://brionac-yu-yake.net" ); exit; ?> |
PHPで転送を行う場合には、記事ごとに上記のコードを読み込み、対応する各記事へ転送を行う必要があるので、若干面倒です。
meta refreshを使う方法
meta refreshを使う方法は、301リダイレクトが行えない時に使うものです。
301リダイレクトが行える環境なら、meta refreshによる転送は行わないでください。
また、meta refreshによる転送は、後述のJavaScriptを用いる方法よりも、SEO的には適している方法です。
したがって、301リダイレクトの次に検討するべき転送方法であるといえます。
meta refreshによるリダイレクトは、HTMLの<head></head>の間に、次のコードを挿入します。
このサンプルコードでは、5秒後にジャンプします。
※当サイト(https://brionac-yu-yake.net/)へ転送するサンプルコードです。
|
1 |
<meta http-equiv="refresh" content="5; URL=https://brionac-yu-yake.net/"> |
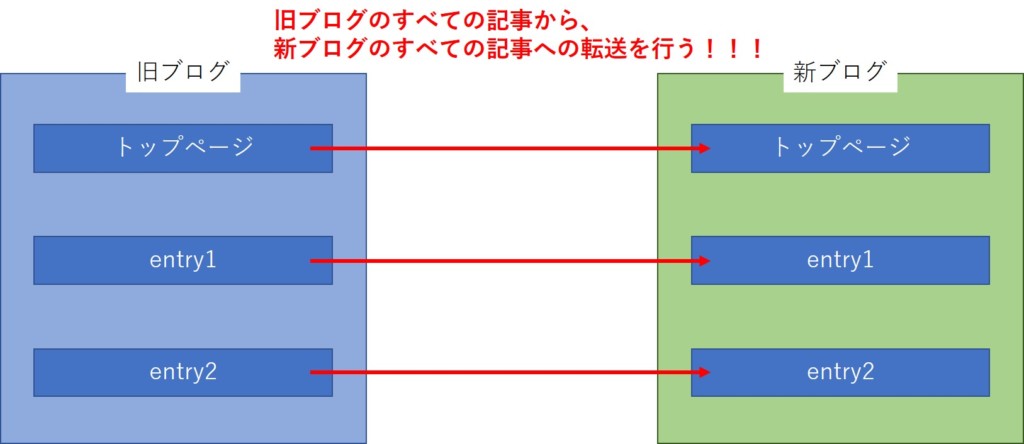
なお、転送先については、新ブログのそれぞれの個別記事に対応させてください。
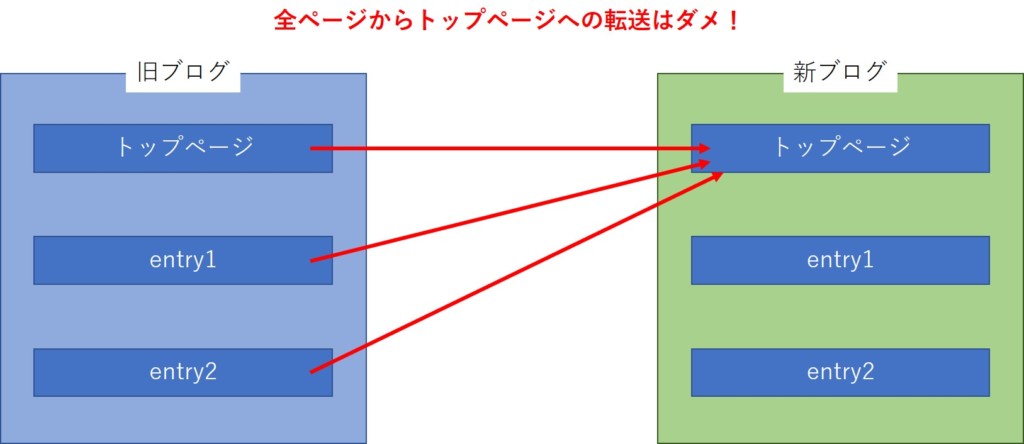
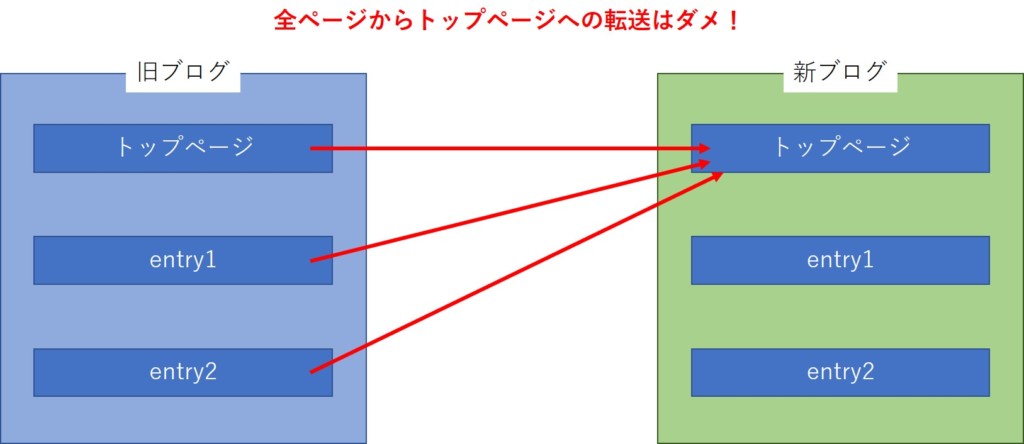
すべての転送を、新ブログのトップページにリダイレクトを行うことは、SEO的にマイナスです。
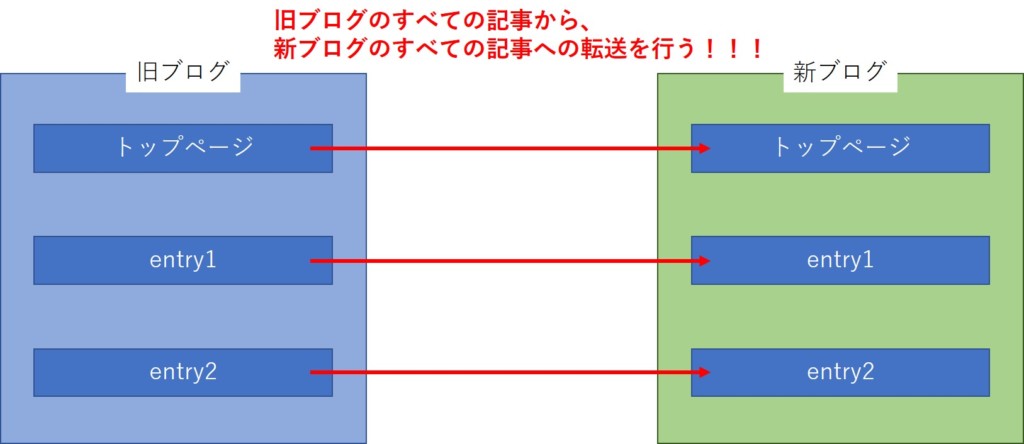
イメージ図をご覧ください。
まずは適切な転送方法です。

次に不適切な転送方法です。
全ページから、トップページのみへの転送は、SEO上好ましくない方法です。

仮に旧ブログに100記事あれば、100通りのmeta refreshコードを記述する必要があります。
面倒な作業にはなりますが、301リダイレクトを行えない場合には、後述のJavaScriptよりもSEO的に適しているので、頑張って編集しましょう。
また、meta refreshタグと同時に、後述のrel=”canonical”も追加しておくことをお勧めします。
JavaScriptを使う方法
ここまで紹介した301リダイレクトやmeta refreshによる転送ができない場合、JavaScriptでリダイレクトを行う方法があります。
このJavaScriptによる転送では、次のデメリットが生じます。
- JavaScriptを無効にしている場合に転送されない
- Googleのクローラーが、JavaScriptを実行できない
ひとつ目のデメリットである、JavaScriptを無効にしている場合には転送できないことについては、静的リンクを掲載することで、ユーザーの能動的な移動を促すことができます。
実際問題、JavaScriptを無効にしているユーザーは少ないので、あまり大きな問題とはなりません。
2つ目の、Googleのクローラーが、JavaScriptを実行できないのは大きな問題です。
Googleのクローラーにブログの移転を伝えることができなければ、SEO的にマイナスになるからです。
現在では、Googleのクローラーは、JavaScriptの実行ができるようになったらしいです。
しかし、過信は禁物で、JavaScriptによる転送は、あまりお勧めできません。
JavaScriptによる転送は、HTMLの<head></head>の間に、次のコードを挿入します。
※当サイト(https://brionac-yu-yake.net/)へ転送するサンプルコードです。
|
1 2 3 |
<script> location.href= "https://brionac-yu-yake.net/"; </script> |
なお、JavaScriptはHTMLヘッダーに記述することが望ましいですが、無理な場合にはHTMLコードの<html></html>内のどこかに挿入すれば大丈夫です。
転送方法については、イメージ図のように、meta refreshの時と同様の転送方法にしてください。
良い転送方法(再掲載)

ダメな転送方法(再掲載)

転送先を新ブログのトップページのみに設定するのは好ましくありません。
また、meta refreshによる転送と同様に、後述のrel=”canonical”も追加しておくことをお勧めします。
rel=”canonical”を記述する
meta refreshによる転送、およびJavaScriptによる転送の場合、rel=”canonical”によって正規化しておくほうが無難です。
rel=”canonical”の記述は次のようになり、HTMLの<head></head>の間に挿入します。
※当サイト(https://brionac-yu-yake.net/)へ正規化するサンプルコードです。
|
1 |
<link rel=”canonical” href=”https://brionac-yu-yake.net/”> |
そもそも、rel=”canonical”は、URLの正規化を示すものであり、ブログの移転に使うものではありません。
念のため、rel=”canonical”の本来の意味と、ブログの移転に使われる理由を説明しておきます。
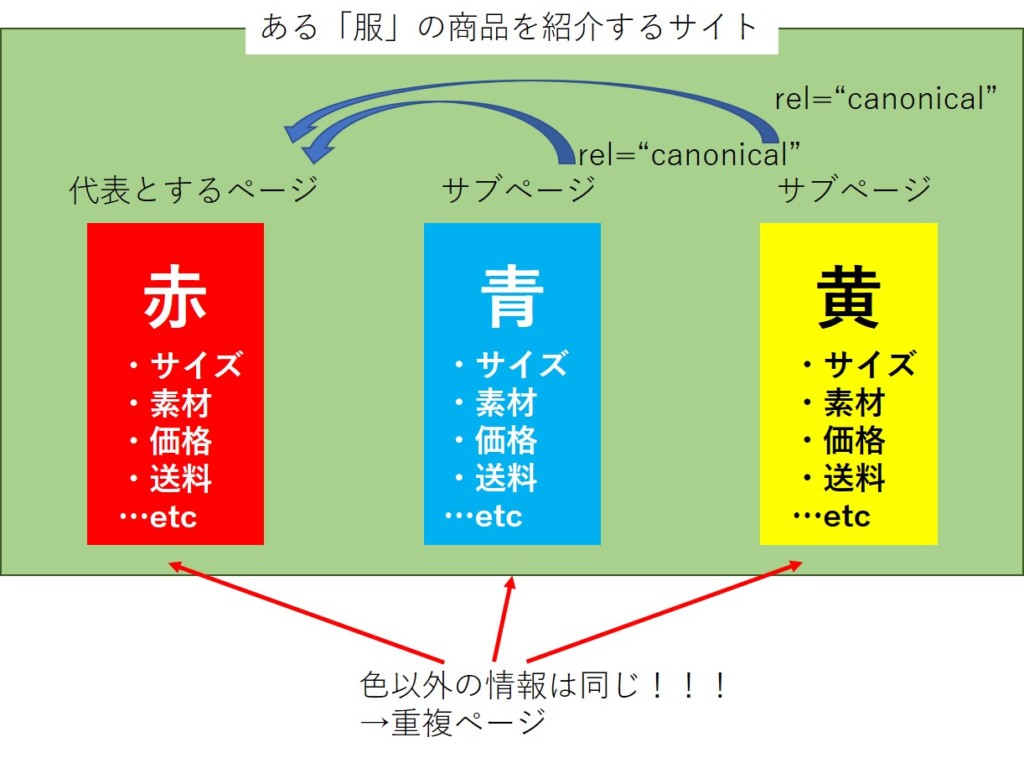
ネットショッピングなどを例にします。
例えば、色違いの服を3色(赤、青、黄)売っていたとしましょう。
服の販売ページに記載される情報としては、サイズの情報や素材の情報などがあるでしょう。
しかし、全ての色について、別のページを用意していた場合、色が違うだけで同じ内容のページが3つ存在することになります。

SEOの観点上、同じ内容のページが複数存在することはマイナスに作用するるので、可能な限り避けるべきです。
最悪の場合、重複ページによるペナルティの可能性もあるでしょう(可能性は限りなく低いですが0ではない)。
その時に、rel=”canonical”によって、代表のページを決めます。
イメージ図では、赤色の服を代表のページに定めました。

こうすることで、Googleには重複ページと認識されないので、SEO的なデメリットを消すことができます。
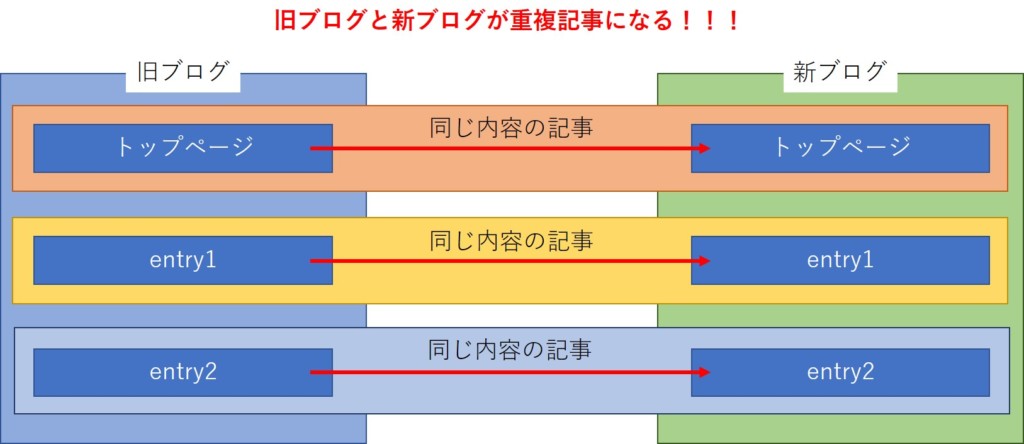
ブログ移転の場合には、旧ブログの記事を新ブログに移動させたときに、それぞれのブログで同じ内容の記事があります。
これは、重複ページになってしまいます。

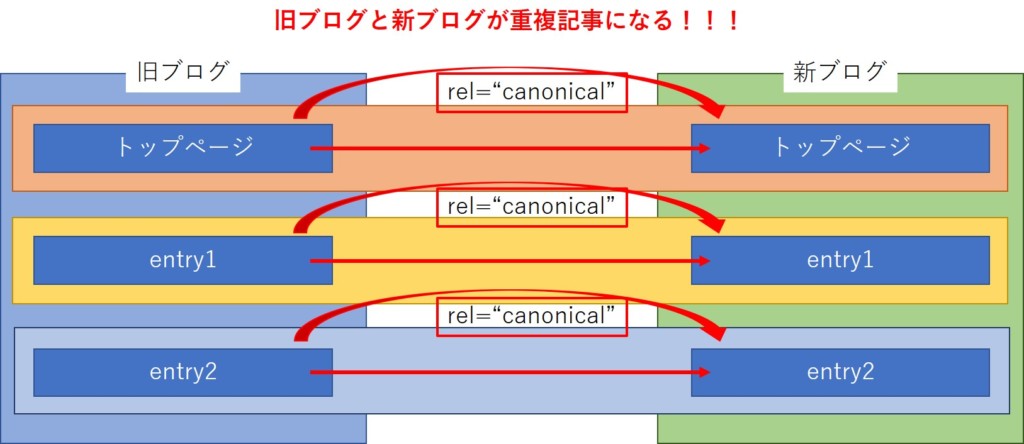
これを防ぐために、旧ブログにrel=”canonical”を使用して、重複ページのペナルティを避ける手法があります。

なお、旧ブログの記事の内容をすべて削除し、転送専用ページとした場合であっても、旧ブログの記事ページにはrel=”canonical”は設定しておきましょう。
ページを削除しても、Googleにはキャッシュがあり、キャッシュをもとに重複ページと判定される可能性があるからです。
また、Google的には旧ブログの記事を先にインデックス登録しているため、旧ブログの記事をオリジナルと判定します。
こうなった場合には、新ブログに移転した記事が、コピーコンテンツと解釈される可能性があります。
これは最悪な状況で、検索結果において圏外に飛ばされる可能性もあり、大変危険です。
面倒でも、rel=”canonical”を設定しておきましょう。
ドメイン変更を含む無料ブログの完全な移転手順を説明します!のまとめ
ここまで、ドメイン変更を含む、ブログの完全な移行手順について説明しました。

ドメイン変更がない場合にはサーバーやブログサービスの移動のみで、特に複雑な設定は不要です。
ドメイン変更がある場合には、基本的には301リダイレクトを行います。
301リダイレクトを行うためには、.htaccessによる転送を行うか、PHPによる転送を行う必要があります。
.htaccessとPHPが利用できない場合には、301リダイレクトは使えないことになります。
301リダイレクトの次にSEO的に適しているのが、meta refreshによる転送です。
meta refreshを行う場合には、同時にrel=”canonical”によるURLの正規化も行ってください。
meta refsahも行えない場合には、最後にJavaScriptによる転送があります。
JavaScriptの場合も、rel=”canonical”によるURLの正規化を行って下さい。
JavaScriptによる転送の場合には、JavaScriptを無効にしているユーザーの場合には、転送が行われないこと、Googleのクローラーに、正確な転送を伝えることができない場合があることを知っておいてください。
以上、ブログの移転について参考になれば幸いです。