
みなさん、こんにちは!
ブリュの公式ブログ.netにお越しいただきまして、ありがとうございます。
このサイトでは、ITについて特化したサイトを運営しています。
今回は、当サイトがオリジナルに開発した、ブログに設置できるカウンターの紹介です。
WordPressのブログカウンターとしては、プラグインによるものもあるそうですが、プラグインを大量に導入すると、サイトの表示が重くなります。
したがって、不必要なプラグインは、可能な限り有効化しないことが必要です。
そこで、今回はプラグインを用いずに、誰でも簡単にWordpressにアクセスカウンターを設置する方法を紹介します。
目次
実は、当サイトオリジナルのブログカウンターです!
実は、当サイトのウェブサービスにおいて、ブログカウンターを提供しております。
機能や特徴は、
- 二重カウント防止
- カウンターの初期値設定機能
- イタズラ・不正利用によるカウントの乱れ防止
- 広告表示一切なし
- メールアドレスなどのユーザー登録は一切不要
- 10種類以上のデザインから選べる個性的なブログパーツ
- お一人様のカウンター作成数は無制限
となっています。
完全無料で、手軽に設置できるインターフェースでありながら、アクセスカウンターとしての十分な機能を誇り、皆様のブログを華やかに飾ります。
例えば、デザインの例としては次のようなデザインがあります。
※これは一例であり、もっと多くのデザインがあります!

このブログカウンターは、WordPressをはじめとした、JavaScriptが実行可能なウェブサイトにおいて、誰でも手軽にカウンターを設置できるように作成しました。
カウンターの作成に必要な情報は、
- カウンターを設置するウェブサイトのトップページのアドレス(必須)
- カウンターの初期値(任意設定)
だけです。
ブログがあるなら、とりあえずカウンターの作成が可能です。
カウンターの利用によって、目障りな広告は一切表示しません。
迷っているなら、まずは、カウンター作成ページより、手順に従ってタグの発行を行ってください。
WordPressのサイドバーにブログカウンターを設定する場合
では、作成したブログカウンターを、WordPressのサイドバーに設置する例を紹介しましょう。
WordPressは様々なテーマがありますが、ひとまずSimplicityで設定してみます。
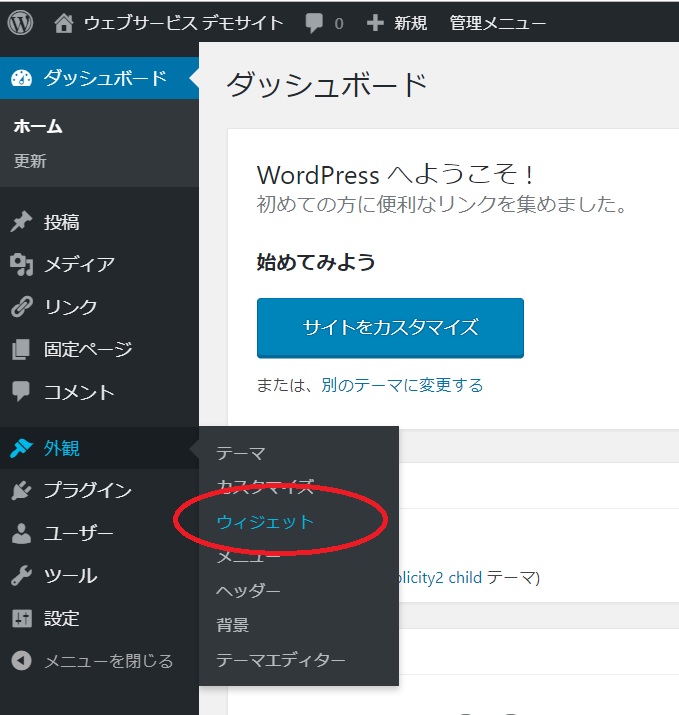
まずは、WordPressの管理画面から、サイドバーの「外観」→「ウィジェット」に進みます。

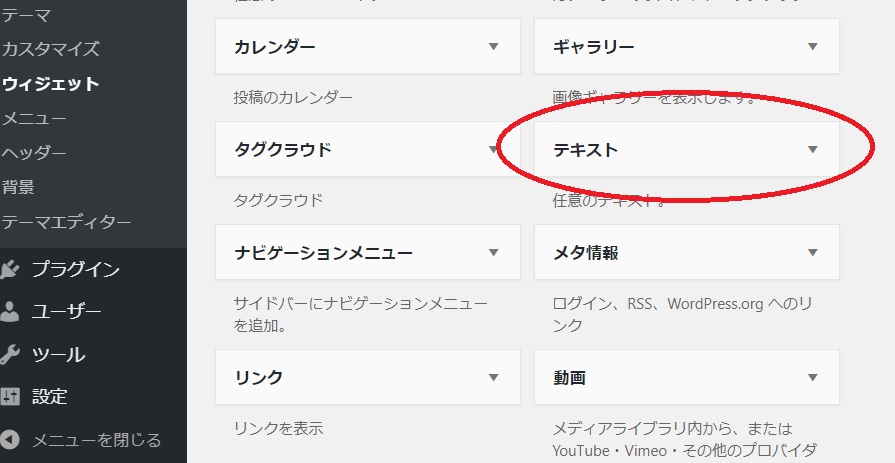
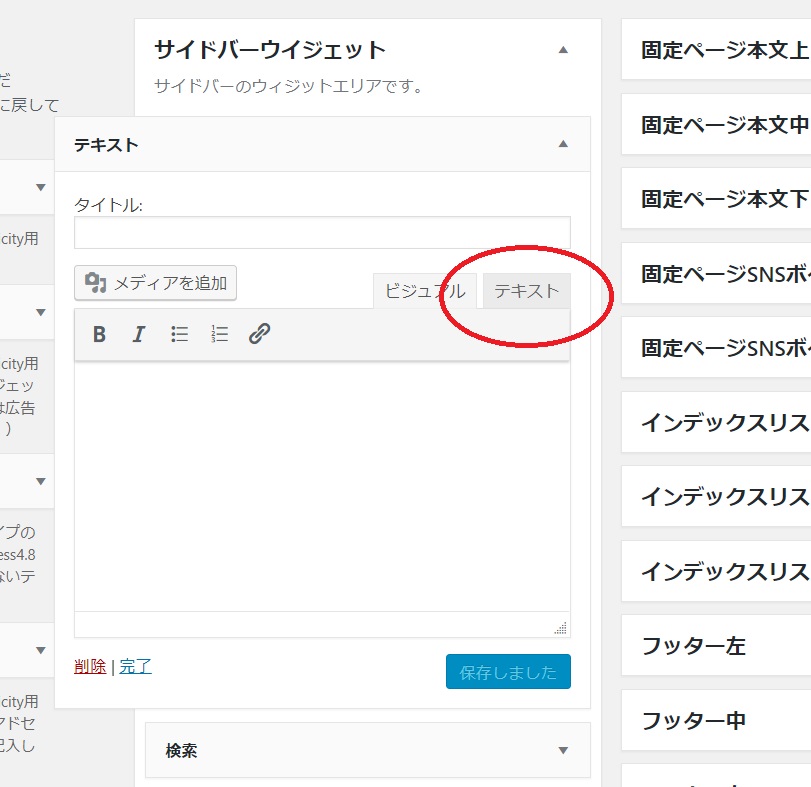
「テキスト」ウィジェットを探します。

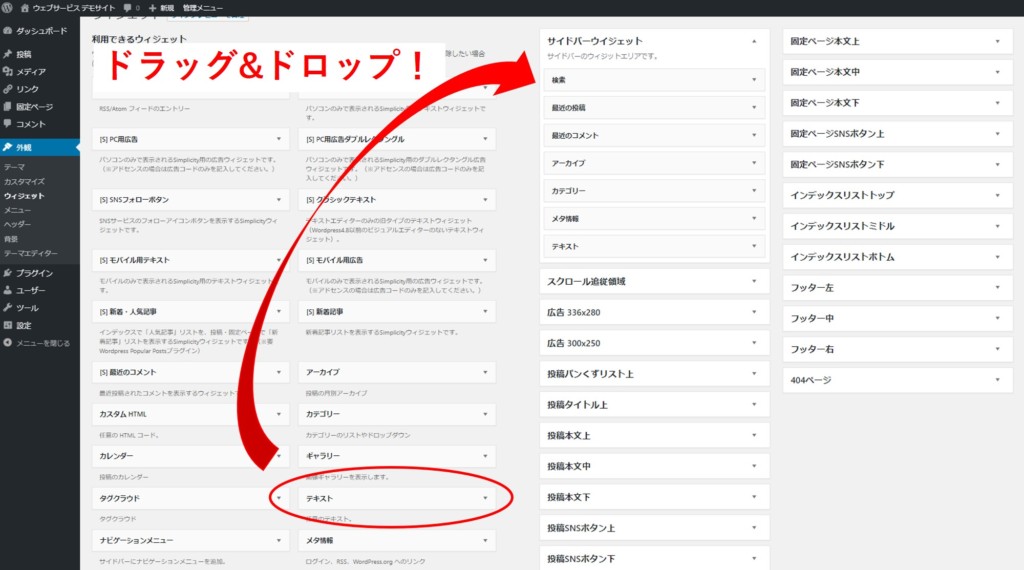
このウィジェットを、ドラッグ&ドロップで、サイドバーウィジェットの一番上に設置します。

エディターを、「テキスト」に切り替えてください。
※ビジュアルエディターに記載した場合、カウンターは正常に動作しません。

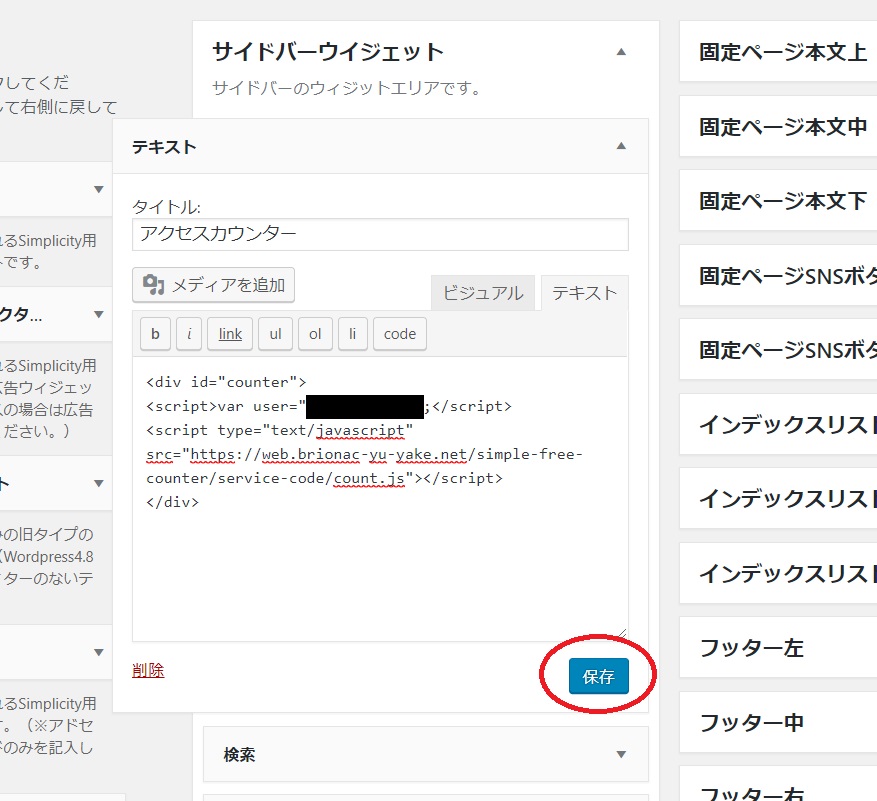
テキストエディタ―に切り替えたら、先ほど取得したカウンター設置用のタグを貼り付けて、保存してください。
タイトルには「アクセスカウンター」や「訪問者数」など、それらしきワードを入れておけばいいでしょう。

これで、カウンターの設置は完了です。
設置後すぐにカウントアップを開始します。
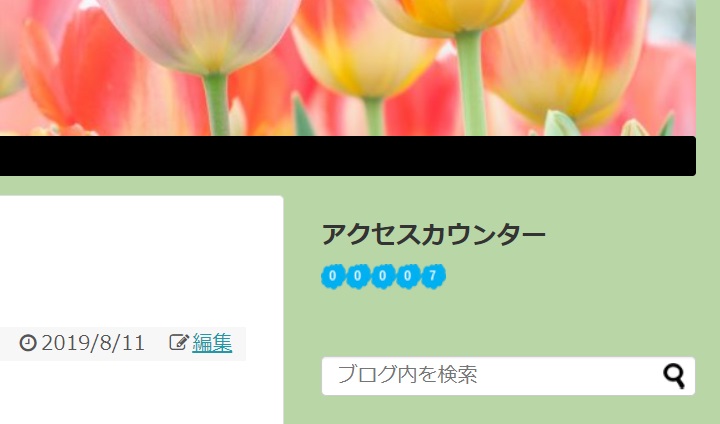
ご自身のWordPressサイトを閲覧すると、サイドバーの一番上に、アクセスカウンターが表示されています。

WordPressを設置したサンプルサイトはこちらになります。
このように、プログラミングに関する特別な知識がなくても、誰でも簡単に設置できますので、皆様のブログで、ぜひ当サイトのウェブサービスをご利用ください。
他のブログサービスでの利用方法
このブログカウンターは、JavaScriptを利用できるブログサービスであれば、すべて利用することができます。
例えば、、、
はてなブログ
seesaaブログ
ライブドアブログ
アメーバブログ
忍者ブログ
で利用できます!
他のサービスでもブログカウンターを提供しているサービスがありますが、多くの場合は広告が埋め込まれています。
ブリュの公式ブログでは、ブログカウンターに広告掲載はありませんので、安心してご利用いただけます。
まとめ
ここまで、WordPressのサイトに、プラグインなしでアクセスカウンターを設置する方法を紹介してきました。

他のカウンターを採用しても同様の手順となりますが、当サイトが提供するカウンターは、広告が非表示の他、メールアドレスなどの個人情報の登録も不要です。
誰でも安心して、そして簡単にご利用いただけるので、皆様のご利用をお待ちしております。
以上、WordPressサイトにプラグインを使わずにブログカウンターを設置する方法について、参考になれば幸いです。