
みなさん、こんにちは!
ブリュの公式ブログ.netにお越しいただきまして、ありがとうございます。
このサイトでは、ITについて特化したサイトを運営しています。
今回は、WordPressで人気の無料テーマであるSimplicityのカスタマイズを行うCSSを紹介します。
このカスタマイズを行うことで、Simplicityのサイトタイトルと概要文の文字を縁取ることができるので、よりくっきりとしたサイトデザインになります!
Simplicity以外のWordPressテーマでも参考になるかと思います!
目次
文字を縁取ることで読みやすくなる!
Simplicityでは、ヘッダー画像を選択することができますが、ヘッダー画像の上にサイトタイトルと概要文があるために、選んだヘッダー画像によっては文字が読みにくくなる場合があります。
そんな時には、文字を縁取ることで読みやすくなります。
例えば、当サイトでも黒で縁取っています。
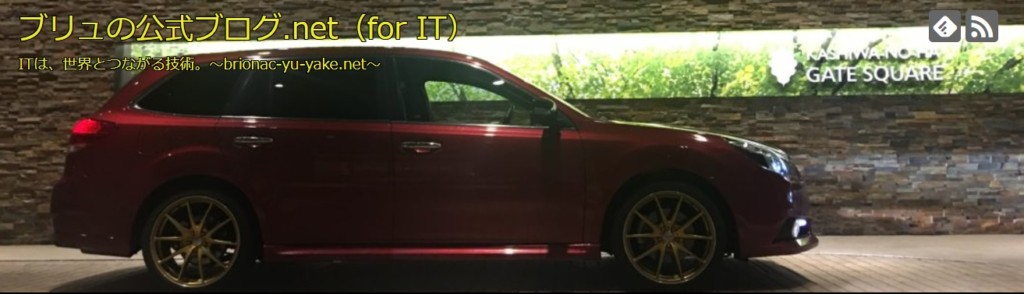
下の扶突の画像を、「ブリュの公式ブログ.net(for IT)」というサイトタイトルと、「ITは、世界とつながる技術」という概要文に注目してご覧ください。
文字を縁取っていなければこんな感じになります。

文字を縁取っているとこんな感じです。

どうでしょうか?
サイトタイトルがくっきりと見やすくなることで、訪問者様にサイトのタイトルを覚えてもらいやすくなるでしょう。
では、このデザインを実現するCSSを紹介します。
小テーマのCSSに追加するコード
以下のコードをSimplicityの小テーマのCSSにコピーして貼り付けてください。
なお、今回は黒で縁取るCSSにしています。
|
1 2 3 4 5 6 7 8 |
#site-title, #site-description{ text-shadow: black 1px 1px 0, black -1px -1px 0, black -1px 1px 0, black 1px -1px 0, black 0px 1px 0, black 0-1px 0, black -1px 0 0, black 1px 0 0; } |
Simplicityでは、サイトタイトルがid:site-titleで、概要文がid:site-descriptionとなっているので、この二つの要素に対して、文字を縁取るCSSを適用させています。
blackの部分を、他のカラーコードにすることで、別の色で縁取ることも可能です。
WordPress Simplicityのサイトタイトルと概要文の文字を縁取る方法のまとめ
ここまで、WordPressの人気テーマであるSimplicityの、サイトタイトルと概要文の文字を縁取る方法について紹介してきました。

Simplicityでは、ヘッダー画像にこだわると、サイトタイトルと概要文が読みにくくなってしまいます。
どんな画像を選んでも、くっきりとした文字で読んでもらえるようなデザインとして、文字を縁取ることを提案しました。
以上、WordPressのサイト運営に関して、参考になれば幸いです。