
みなさん、こんにちは!
ブリュの公式ブログ.netにお越しいただきまして、ありがとうございます。
このサイトでは、ITについて特化したサイトを運営しています。
今回はHTMLとCSSの初心者向けに、コピペだけで完成する2カラムサイトのデザインを説明します。
記事自体は長いですが、最終的にコピペでサイトが表示される様にしているので、ぜひチャレンジしてみてください!
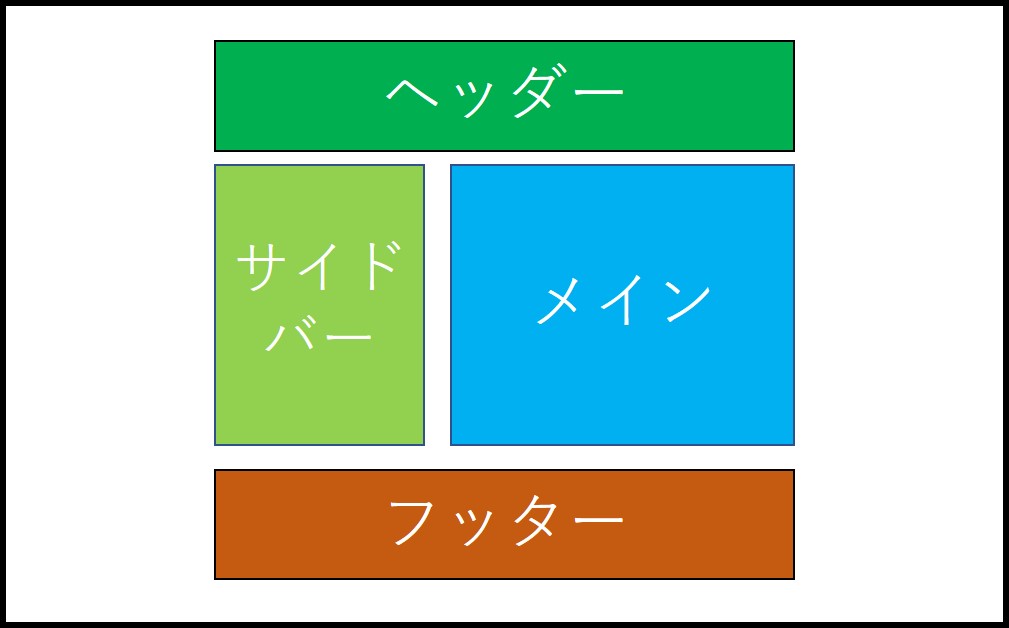
今回目標とするのは、次のような2カラムのデザインです。
この2カラムのデザインはひな形として使えるので、背景色などを工夫すれば、オリジナルの2カラムサイトになります!
目次
HTMLはメモ帳で書ける!
HTMLは、実はメモ帳で書けます!
まず、メモ帳を開いてください!

HTMLの定型文を書く
HTMLには、初めに記述する定型文があります。
これがその定型文です。
先ほどのメモ帳にコピペしてください。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 |
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd"> <html> <head> <meta name="viewport" content="width=device-width, initial-scale=1.0, maximum-scale=1.0, minimum-scale=1.0"> <meta http-equiv="Content-Type" content="text/html; charset=UTF-8"> <meta http-equiv="Content-Style-Type" content="text/css"> <meta name="description" content="2カラムのデモサイト"> <meta name="keywords" content="キーワードをコンマ区切りで書きます, キーワード1, キーワード2"> <title>ここがブログタイトルです。</title> <link rel=stylesheet href="style.css" type="text/css"> </head> <body> ここがブラウザに表示されます。 </boby> </html> |
この定型文については、意味はいろいろあるのですが、今回はコピペで大丈夫です。
「ふ~ん」ぐらいで。
もし詳細を知りたいなら、別の記事でHTMLタグについて詳細を説明しているので、そちらをご覧ください。
htmlファイルの作成
さて、そのメモ帳を左上の「名前を付けて保存」→「ファイル」をクリックして「すべてのファイル」を選択→「文字コード」をクリックして「UTF-8」を選択してください。
ファイル名はindex.htmlにして、分かりやすい任意の場所に保存してください!
これでHTMLコードが完成しました!
気になったら、保存したindex.htmlをブラウザで開いてください!
左上に「ここがブラウザに表示されます。」とありますでしょうか?
文字化けする場合には、文字コードをチェックしてください。
HTMLの内容を記述していく。
次に、HTMLの内容を記述していきます。
先ほどのindex.htmlの内容に、本文を付け加えました。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 80 81 82 83 |
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd"> <html> <head> <meta name="viewport" content="width=device-width, initial-scale=1.0, maximum-scale=1.0, minimum-scale=1.0"> <meta http-equiv="Content-Type" content="text/html; charset=UTF-8"> <meta http-equiv="Content-Style-Type" content="text/css"> <meta name="description" content="2カラムのデモサイト"> <meta name="keywords" content="キーワードをコンマ区切りで書きます, キーワード1, キーワード2"> <title>ここがブログタイトルです。</title> <link rel=stylesheet href="style.css" type="text/css"> </head> <body> <div id="field"> <div id="header"> <p> ここがヘッダーです。<br> ヘッダーには、サイトのタイトルやテーマ画像などを貼り付けたりします。 </p> <p> 自分らしさをアピールしましょう! </p> </div> <div id="main_field"> <div id="main"> <p> ここがメインの部分です。 </p> <p> ここに本文を書いていきます。 </p> <p> 魅力あるコンテンツを作ることで、ファンがたくさんつくかもしれませんね! </p> <p> 画像は「imgタグ」で貼り付けます。 </p> <p> ちなみに・・・<br> ブリュの公式ブログでは、「クルマの性能評価」というカテゴリが人気です! </p> </div> <div id="side"> <p> ここがサイドバーです。 </p> <p> ブリュの公式ブログでは、目次や新着記事の表示に使用しています。 </p> <p> ユーザビリティを考慮して、何を配置するべきか考えましょう! </p> <p> HTML上では、この下にclear_elementというものがありますが、これはfloatによる回り込みを解除するためのものです。<br> floatを使用したら、必ず書いておきましょう。 </p> </div> <div class="clear_element"></div> </div> <div id="footer"> <p> ここがフッターです。 </p> <p> 著作権表示などを記述する部分です。 </p> <p> HTMLとCSSで2カラムのサイトが完成しましたね! </p> <p> まだまだ先は長いですが、画像や色彩を駆使して、魅力的なウェブサイトを作成しましょう! </p> </div> </div> </boby> </html> |
このコードをindex.htmlに貼り付けて上書き保存してください。
ブラウザで開くと、なにやらいろいろ文章が書いていますね。
ですが、デザイン性が全くありません!
でも、HTMLができるのはここまで!
デザインは、スタイルシート(CSSファイル)を用いて行います!
CSSファイルを作成する
では、新しいメモ帳を開いて、下のコードをコピペしてください。
このコードは、CSSと言われ、HTMLにデザインを与えるものです。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 |
body{ width:100%; background-color:#FFFF99; } #field{ width:80%; margin: 0 auto; background-color:#FFCCFF; } #header{ width:60%; margin: 0 auto; background-color:#00FF00; } #main_field{ width:60%; margin: 0 auto; } #side{ width:30%; background-color:#99FF66; float:left; } #main{ width:68%; background-color:#00FFFF; float:right; } .clear_element{ clear:both; } #footer{ width:60%; margin:0 auto; background-color:#800000; color:#FFFFFF; } |
HTMLの時と同じで、「すべてのファイル」を選択し、文字コードも「UTF-8」に変更してください。
ファイル名は、「style.css」とし、先ほどのindex.htmlと同じ場所に保存してください。
再びindex.htmlを開いてみる
再びindex.htmlを開くとどうでしょうか?
下の図のような2カラムのサイトが完成しましたね!
この2カラムサイトを利用して、オリジナルのサイトデザインを作成してください。

簡単にHTMLの説明
さすがにコピペだけで動いて終了ではまずいので、最低限の部分について説明します。
まず、HTMLについて簡単に説明します。
<body>~</body>の間に記述したことがブラウザに表示されています。
<div>~</div>は、画面上における透明の枠を意味します。
見えない仕切りを構成しています。
divの中にidが指定してありますが、これはCSSと関連付けるためのものです。
CSSに記述した内容を反映させたいdivにidを付加することで関係性を持たせています。
より詳しくは、HTMLのタグ一覧と使い方をご覧ください。
簡単にCSSの説明
次に、CSSについて簡単に説明します。
background-colorでは、背景色を指定しています。
背景色は、HTMLカラーコードで表現します。
HTMLカラーコードは、次のサイトが分かりやすいです。
widthは横幅を指定しています。
margin:0 auto;は、要素のセンター寄せで使うテクニックです。
floatは、回り込みを意味します。
float:left;で、上の要素よりも左に回り込む。
float:right;で、上の要素をよりも右に回り込む。
これにより、2カラムのサイトを実現しています。
なお、floatは、通常は右寄せ、左寄せのようなイメージで十分ですが、機械的には「回り込み」を意味します。
したがって、もし今後レイアウトが崩れることがあれば、開発者の思う「寄せ」と、機械が認識する「回り込み」の解釈の違いでレイアウト崩れが起こっていることを疑ってください。
なお、floatを使用した後は、crear:both;で、それより下の要素のfloatを解除する必要があります。
まとめ
ここまで、サイト運営初心者向けに、2カラムのサイトの作成についてコピペで完成するように説明してきました。
このテンプレートを利用して、オリジナルのサイトを作成してください。
また、これから初めてブログを運営される方は、ブログの開設手順を紹介している記事も参考になると思います。
こちらも併せてご覧ください。
2カラムサイトデザイン作成の参考になれば幸いです。